cách tạo child theme là một trong những từ khóa được search nhiều nhất trên google về chủ đề Child Theme. Trong bài viết này, letrongdai.vn sẽ viết bài Child theme là gì? Hướng dẫn chi tiết 2 cách tạo Child Theme chuẩn cấu trúc.

Child theme là gì?
Nếu bạn đang từng dùng qua các Framework Theme thì thuật ngữChild Themecó lẽ k còn xa lạ gì với bạn nữa. Child Theme chúng ta hiểu nhưlà một theme con và nó sẽ kế thừa all đặc điểm của theme mẹ(Parent Theme).
Thực tế, tất cả các theme đều đủ nội lực tạo child theme chứ không hề riêng gì Framework Theme. Bởi lẽ, mục đích dùng của Child Theme là hỗ trợ tùy biến theme mẹ mà không cần trực tiếp cải thiện trong theme mẹ.
Tại sao nên sử dụng Child Theme?
Khi sử dụng các theme, chúng ta có thiên hướng tiến hành chỉnh sửa trực tiếp lên theme giống như thay đổi CSS, thay đổi code bên trong. Điều này vô cùng nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản mới nhất vì các refresh sẽ bị mất đi do các file phiên bản mới chép đè lên.
Do đó, việc sử dụng Child Theme sẽ giúp bạn thoải mái tùy chỉnh code và CSS mà không sợ bị mất khi update phiên bản mới vì bạn chỉ cần cải tiến theme mẹ, còn child theme thì vẫn giữ nguyên.
Child Theme hoạt động ra sao?
Khi bạn tạo một child theme, thì nếu bạn sao chép một file nào đó ở thư mục theme mẹ qua bên thư mục của child theme thì nó sẽ tiến hành thực thi file đó ở thư mục child theme, nếu thư mục child theme thiếu file nào thì nó sẽ thực thi file bên thư mục theme mẹ.
Ví dụ, thư mục child theme của mình chỉ có mỗi file style.css, thì lúc đó ngoại trừ file style.css, các file không giống đều thực thi từ thư mục theme mẹ. Nếu copy file single.php từ thư mục theme mẹ sang child theme thì nó sẽ ưu tiên thực thi file single.php ở thư mục child theme, còn các file khác nó vẫn thực thi ở thư mục theme mẹ.
Riêng filefunctions.phpcủa theme mẹ mẹ sẽ k bị thay đổi dù bạn có khai báo thêm file functions.php trong thư mục child theme, mà các code bên trong file functions.php của child theme sẽ tiến hành load thêm song hành với các code bên trong file functions.php của theme mẹ.
Do đó bạn đủ sức hiểu rằng, khi sử dụng child theme mà muốn tùy biến file nào thì chỉ cần sao chép file đó qua thư mục child theme và tiến hành chỉnh sửa nó, không cần đụng chạm gì tới theme mẹ.
Cách tạo child theme
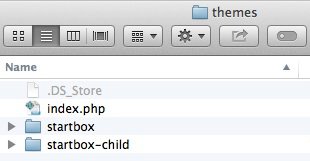
Hãy vào thư mục wp-content/themes tạo thêm một thư mục mới với tên bất kỳ, nhưng mình khuyến khích bạn nên đặt tên giống với thư mục theme mẹ và thêm chữ -child ở đằng sau, như ảnh:

Sau đó tạo một file style.cssvới content giống giống như bên dưới:
| 01 02 03 04 05 06 07 08 09 | /*
|
Bạn đủ nội lực đổi các thông tin thành của bạn, nhưng note ở phầnTemplate, ở đó là bạn ghi tên thư mục của theme mẹ để nó hiểu đâu là mẹ của nó, như trong ảnh thì là mình có thư mụcstartboxlà theme mẹ.
Kế tiếp, bạn chèn thêm đoạn này vào ngay bên dưới */
| 01 | @import url("../startbox/style.css"); |
Bạn thaystartboxthành tên thư mục theme mẹ, mục đích là để nó dùng các CSS từ theme mẹ, cũng như có thể tiến hành ghi đè CSS mà bạn tùy chỉnh lên CSS có sẵn.
Như vậy hiện tại mình có file style.css ở thư mục theme con như sau:
| 01 02 03 04 05 06 07 08 09 10 | /*
|
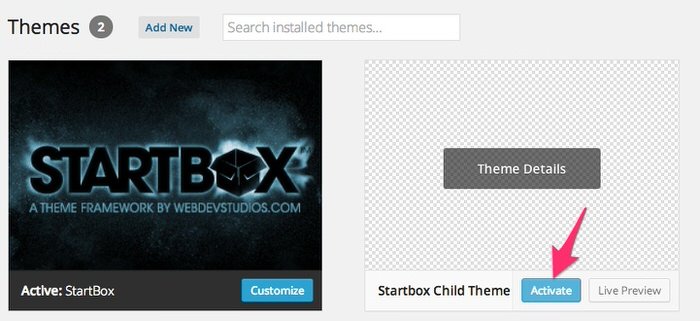
Việc còn lại là chỉ việc vào Appearance -> Themes và kích hoạt child theme lên mà thôi.

Quy tắc dùng Child Theme cần nên nhớ
- Không được xóa thư mục theme mẹ.
- Muốn tùy biến file .php nào, hãy copy nó từ thư mục theme mẹ sang child theme và sửa ở child theme.
- Khi vạch CSS, luôn vạch dưới dòng @import ở child theme.
- Trường hợp bạn cần tuỳ biến các file PHP mà k thuộc template của theme thì hãy require nó vào file functions.php như bên theme mẹ vừa mới làm. Bạn xem file functions.php của theme mẹ để xem nó require bằng phương pháp nào rồi sử dụng y vậy.
Hy vọng chia sẻ ngắn này có thể giúp bạn rõ hơn về Child Theme và vận dụng nó cho riêng mình để tùy biến theme, tránh việc bị mất bản tùy biến khi nâng cấp theme.
Nguồn: Thachpham.com
Đối với những người không thông thạo code, việc tạo child theme theo phương pháp thủ công thực sự rất khó khăn và tốn nhiều công sức. Tuy nhiên, đừng lo lắng, bởi vì ngay bây giờ, tôi sẽ hướng dẫn cho các bạn cách tạo child theme hoàn chỉnh chỉ trong vài click chuột.
Hướng dẫn tạo child theme bằng Plugin trong WordPress
1. Việc đầu tiên các bạn cần làm chính là cài đặt và kích hoạt pluginOne-Click Child Theme.

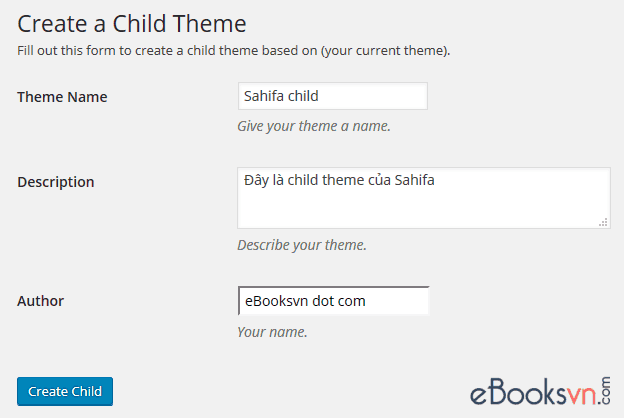
2. Tiếp theo, truy cập vàoAppearance=>Child theme. Các bạn sẽ thấy giao diện như sau:

Trong đó:
- Theme name: đặt tên cho child theme. Chẳng hạn, tôi đang dùng parents theme làSahifa, tôi sẽ đặt tên cho child theme của nó làSahifa child.
- Description: viết mô tả cho child theme, tốt nhất các bạn nên viết bằng tiếng Anh hoặc tiếng Việt không dấu.
- Author: tên tác giả của child theme.
Sau khi hoàn tất, click vào nút “Create Child“.
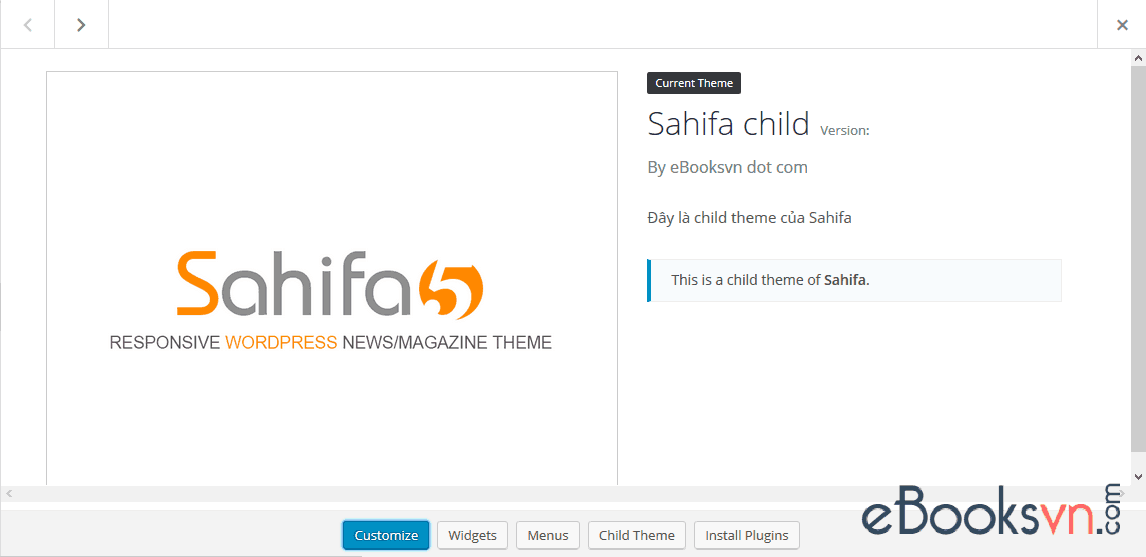
3. Gần như ngay lập tức, một child theme sẽ tự động được tạo ra, đồng thời bạn sẽ được chuyển hướng đến trang quản lý themes. Và thành quả của bạn sẽ trông giống như thế này:

4. Việc còn lại của bạn là truy cậpAppearance=>Editorvà bổ sung các đoạn code tùy biến vào child theme mà thôi. Thật đơn giản phải không nào?
Lưu ý:
- Sau khi tạo child theme, các bạn có thể deactive và xóa pluginOne-Click Child Themenếu không còn dùng đến nữa.
- Một số plugin đi kèm parents theme sẽ bị deactive khi child theme được tạo. Các bạn cần truy cập mụcPluginsvà re-active chúng.
Bạn đang sử dụng phương pháp nào để tạo child theme trongWordPress? Hãy chia sẻ nó với chúng tôi bằng cách sử dụng khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều.🙂