HD tích hợp Tawkto lên LandingPage
Đăng ký tài khoản Tawk.to
Đầu tiên bạn cần đăng ký một tài khoản miễn phí trên trang Tawk.to
Truy cập link: //dashboard.tawk.to/signup
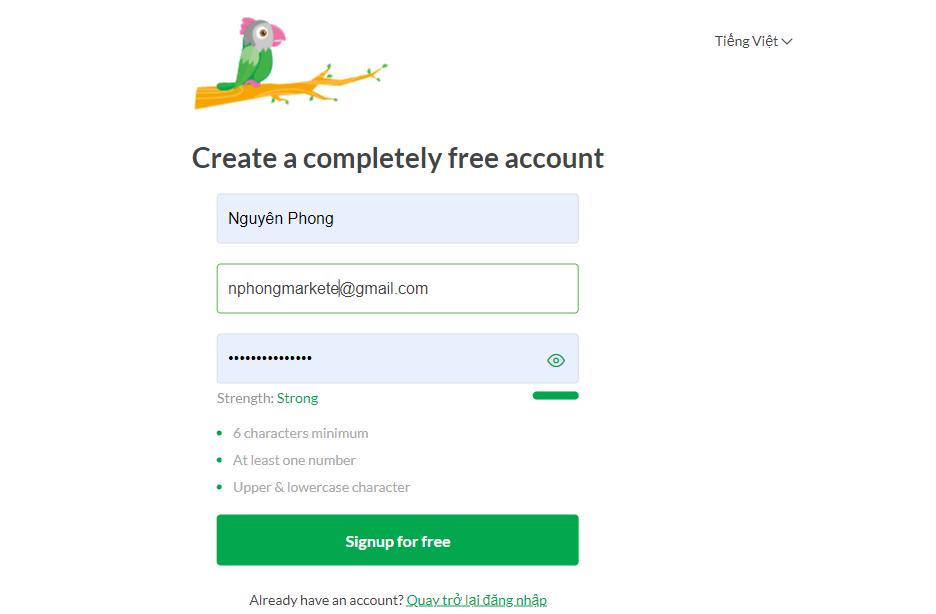
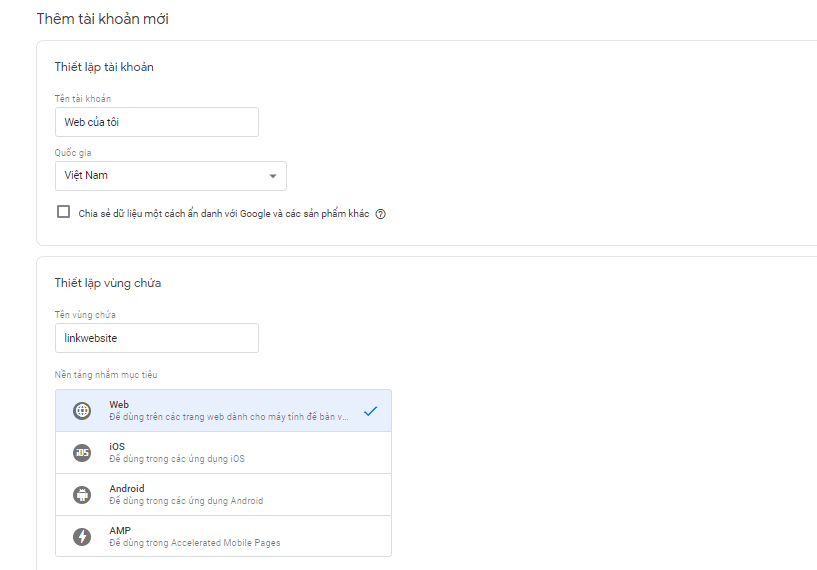
Sau đó điền các thông tin tài khoản và xác nhận email để đăng ký tài khoản.

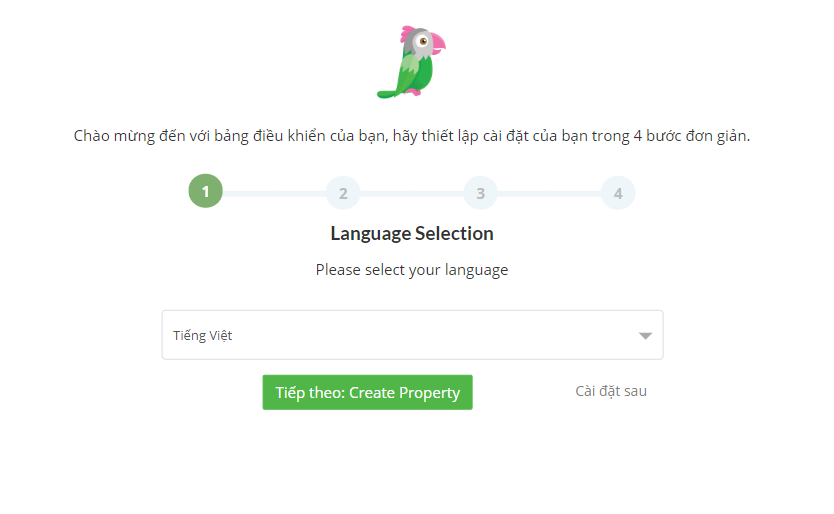
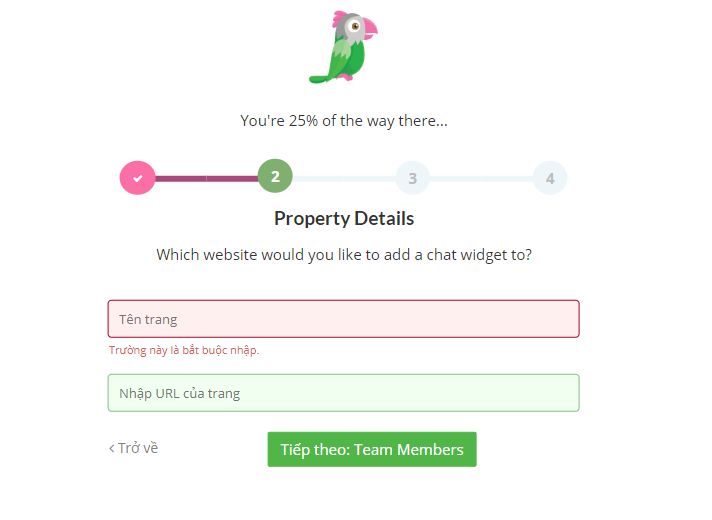
Tiếp theo là cài đặt ngôn ngữ chat

Sau đó bạn nhập link Landing Page cần tích hợp live chat (xuất bản từ SimplePage)

Nhấn tiếp tục sẽ đến phần bạn thêm email các nhân viên hoặc admin cùng tham gia livechat với bạn

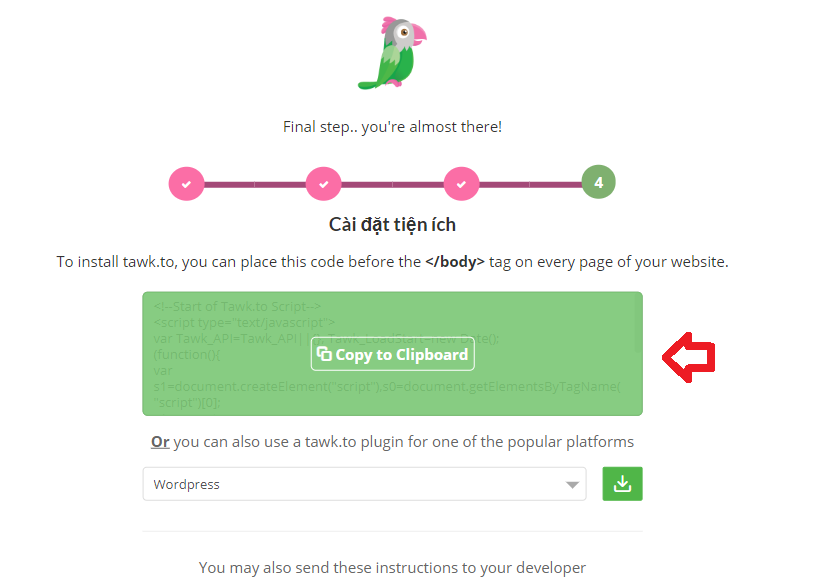
Sau đó Tawk.tok sẽ cung cấp cho bạn 1 đoạn mã code để chèn vào website

Hãy copy đoạn mã này vào chèn vào phần <body> của website của bạn.
Tích hợp Tawkto vào landing page
Bước 1: Chọn dự án cần cài livechat
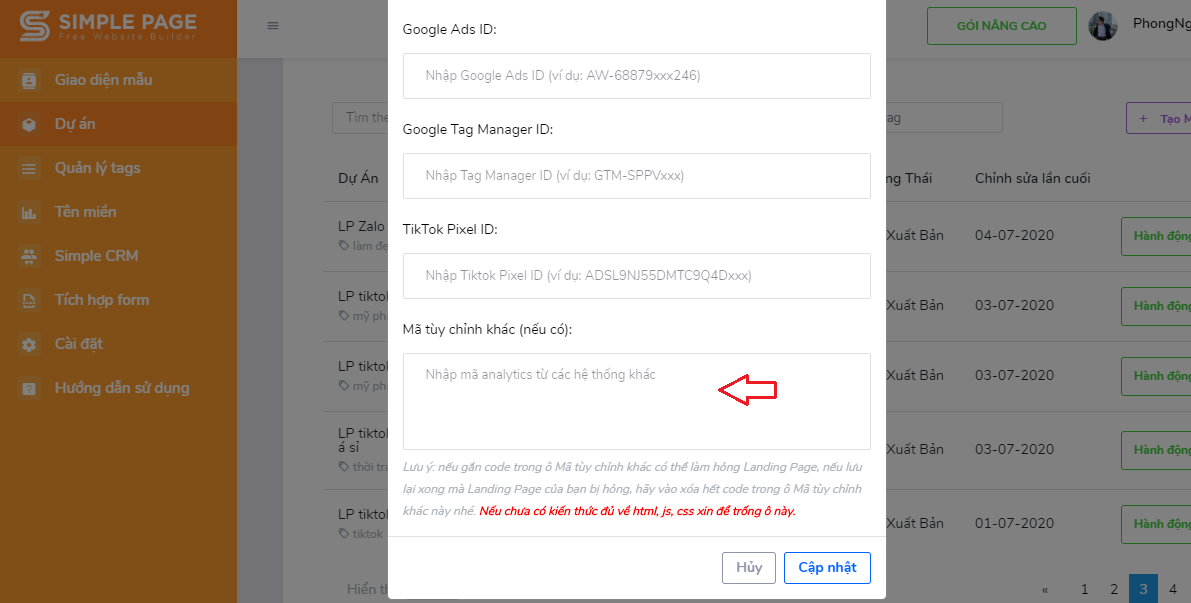
Bước 2: Tại phần Hành đồng > chọn Gắn mã analytics

Bước 3: Dán đoạn mã của Tawkto vào phần Mã tùy chỉnh và nhấn cập nhật


Bước 4: NhấnCập nhậtđể lưu lại