Có 2 điều quan trọng nhất sẽ quyết định một website có thành công hay không: nội dung tuyệt vời và thiết kế đẹp. Nếu website có thiết kế kém, nội dung sẽ không có cơ hội để tỏa sáng và sẽ khiến khách truy cập rời bỏ nhanh. Có nghĩa là bạn cần lên ý tưởng thiết kế ngay từ khi nhen nhóm dự án website.
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạncách thiết kế websitetừ con số 0. Tổng cộng có 6 bước bạn cần đi qua, bao gồm:
- Tìm một web host đáng tin cậy.
- Chọn nền tảng để xây dựng website.
- Sử dụng công cụ thiết kế để mang thiết kế lên thực tế.
- Tạo mockup cho web design của bạn.
- Tạo mẫu thiết kế .
- Kiểm tra xem thiết kế trông ổn không trên thiết bị di động.
Đừng lo lắng; bạn có thể tạo một website tuyệt đẹp kể cả khi bạn chưa có kinh nghiệm gì nhiều. Giờ, hãy bắt đầu thiết kế website thôi!
Bước 1: Tìm một web host đáng tin cậy
Trước khi chúng ta nói đến việc thiết kế website, bạn cần xử lý vấn đề kỹ thuật trước đã. Đầu tiên, bạn cần tìm một web host đáng tin cậy để host site của bạn.
Nhiều người thường tìm host rẻ nhất cho xong, rồi bắt đầu thiết kế ngay. Nhưng đó lại là sai lầm lớn nhất của họ. Không phải nhà cung cấp web host nào cũng có cùng chất lượng dịch vụ và tính năng, vì vậy bạn cần đầu tư vào bước này để chọn được một nơi có danh tiếng tốt nhất.
Sau đây là một số tính năng mà một nhà cung cấp web hosting chất lượng cao cần có:
- Dịch vụ chăm sóc khách hàng tốt nhất
- Họ có host những website đạt chất lượng cao
- Tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn, như tự động backup
- Hướng dẫn chuyên sâu, để bạn có thể tự xử lý vấn đề
- Hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website
Như bạn biết, hầu hết các web host đều quảng cáo rằng họ đáp ứng đầy đủ tiêu chuẩn. Cho nên bạn cần tự mình nghiên cứu về mỗi nhà cung cấp. Hãy sử dụng các trang đánh giá hosting để chọn nhà cung cấp host được nhiều đánh giá tốt.
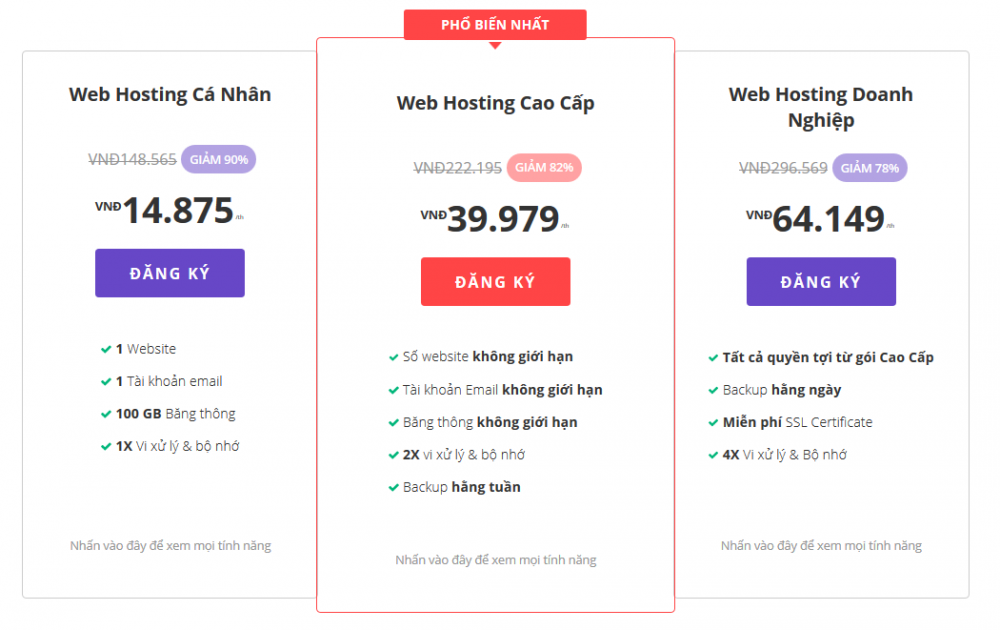
Nếu bạn đã đọc bài này, dĩ nhiên bạn cung cấp biết chúng tôi là một nhà cung cấp hàng đầu với giá hosting tốt nhất trên thị trường:

Không những cung cấp web hosting chất lượng, chúng tôi còn tặng kèm tên miền miễn phí khi bạn mua gói Premium hay Business của chúng tôi, vì vậy đừng quên nhận tên miền này khi bạn tiến hành thanh toán nhé.
Bước 2: Chọn nền tảng để xây dựng website
Ngày nay, website không còn dành riêng cho các tổ chức, các doanh nghiệp hay cửa hàng nữa mà nó đã được phổ biến hơn với các website cá nhân được ra đời liên tục. Với các cá nhân, website không chỉ là dùng cho mục đích kinh doanh mà còn là nơi chia sẻ các kiến thức hay ho và thú vị, những trải nghiệm của bản thân . Thay vì sử dụng Facebook hay Twitter, website cá nhân sẽ đưa bạn lên một tầm cao mới, chuyên nghiệp và thân thiện hơn . Không cần phải viện trợ tới các lập trình viên hay các công ty thiết kế web. Với 3 dịch vụ dưới đây, xây dựng một website cá nhân là chuyện vô cùng đơn giản.
WordPress.com

Đối với những người đang tìm cách giảm thiểu việc viết mã (coding) cho mình, nền tảng blog WordPress.com của Automattic đúng là thứ bạn cần. Thay vì chọn tự mình làm lấy, phiên bản WordPress tự lưu trữ (self-hosted) tạo ra bản cài đặt mới (fresh install) của WordPress cho bạn trên máy chủ của họ. Tất cả bạn phải làm là chọn theme > thêm trang > đăng (post) để bắt đầu.
Cái hay của WordPress là, mặc dù có chức năng như nền tảng blog nhưng bạn không nhất thiết phải vận hành nó theo cách đó. Ví dụ, bạn có thể tạo ra trang chủ cho các khách thăm website của mình nhìn thấy đầu tiên, sau đó chỉ sử dụng phần blog cho tin tức về cuộc sống, công việc kinh doanh,… của bạn.
Link: //wordpress.com/
Pancake.io

Pancake.io đòi hỏi bạn phải biết ít nhất một chút về CSS, HTML và JS. Pancake.io giúp bạn xây dựng các website theo 2 cách: sử dụng trình tạo trang web tĩnh Jekyll (phải có kiến thức về hệ thống kiểm soát phiên bản Git và HTML) hoặc bằng cách upload các tập tin lên Dropbox (cho phép chỉ cần thêm các tập tin văn bản vào một thư mục trong Dropbox, chúng sẽ hiển thị như là các trang web bằng cách sử dụng kiểu mặc định của Pancake.io trên website của bạn).
Thực tế, nếu chỉ muốn có một website hiển thị trang nội dung duy nhất thì giải pháp Dropbox của Pancake.io rất đáng xem xét, mặc dù bạn sẽ phải biết CSS để thực sự làm cho nó tỏa sáng.
Link: //pancake.io/
Tumblr

Đối với những người đang kiếm một nền tảng blog tinh khiết, đơn giản, dễ sử dụng trên cả di động và máy tính thì Tumblr là sự lựa chọn tốt (nó còn làm được nhiều hơn là chỉ chia sẻ video, hình ảnh và các bài viết ngắn).
Giống như WordPress, Tumblr cung cấp một loạt theme. Nhiều theme là miễn phí, nhưng những theme thực sự đẹp thì sẽ tốn phí. Nếu biết CSS, bạn có thể tinh chỉnh một theme của Tumblr để hoàn toàn phù hợp với sở thích của mình. Nhược điểm của Tumblr à nó cung cấp ít điều khiển website hơn so với các nền tảng khác.
Link: //pancake.io/
Bước 3: Cài đặt công cụ bạn cần
Sau khi cài WordPress, bạn còn cần thiết lập vài công cụ nữa để có thể thực sự mang thiết kế đến webstie. Đầu tiên, bạn cần một theme trước đã, theme này sẽ phù hợp với thiết kế bạn có trong đầu làm giao diện cho webstie.
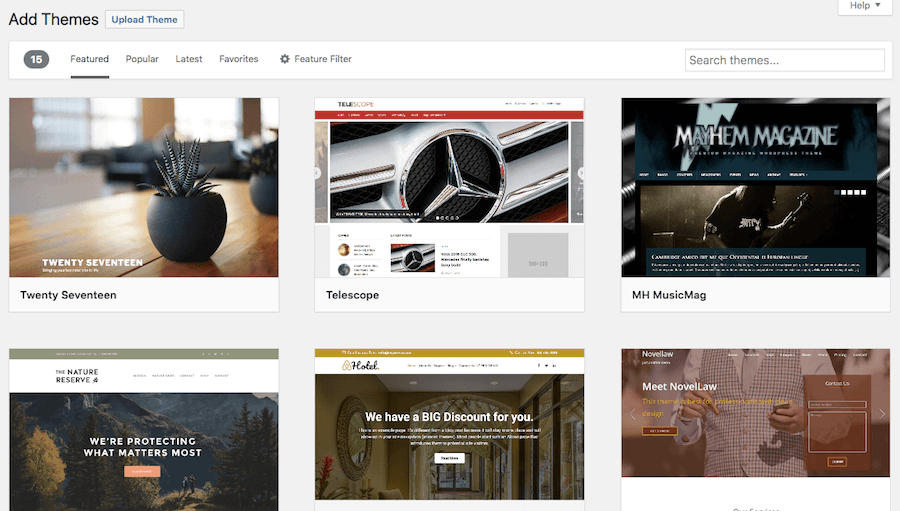
Có hàng ngàn themes bạn có thể chọn nếu như bạn đang sử dụng WordPress. Chúng tôi khuyên bạn nên sử dụng theme miễn phí để làm quen với nền tảng này trước. Bạn cũng có thể chọn theme trong danh bạ theme chính thức của WordPress:

Hãy xem qua các theme bạn thích, chọn một theme có nhiều bình luận tích cực và vừa được cập nhật. Một theme nếu không có cả 2 yếu tố trên thì bạn không nên chọn, vì thường nó sẽ gây rắc rối cho bạn về sau. Sau khi bạn đã chọn được theme, hãy cài đặt và kích hoạt nó.
Ở thời điểm này, chúng tôi es4 khuyên bạn sử dụng WordPress page builder plugin. Công cụ này sẽ giúp bạn thiết kế website nhanh chóng. WordPress có thể đơn giản, nhưng để website của bạn trông thực sự đẹp thì bạn cần bỏ ít nhiều công sức để thiết kế. Với plugin website builder, bạn chỉ cần chỉnh thiết kế sao cho nó phù hợp, sử dụng plugin này cũng vô cùng đơn giản.
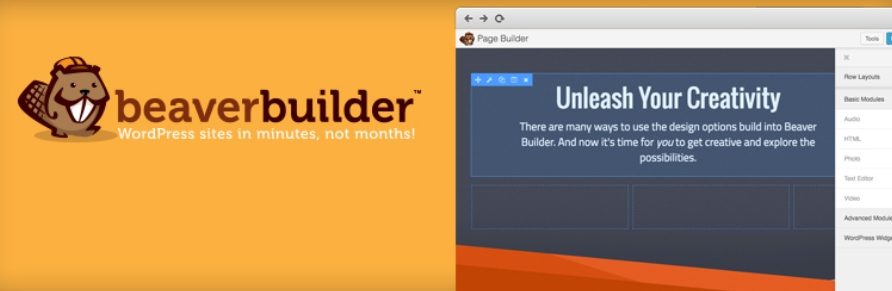
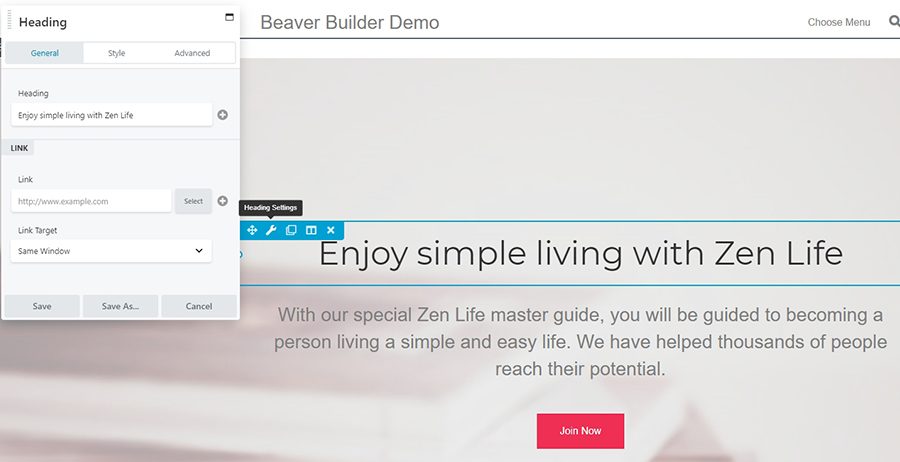
Như bạn biết, có rất nhiều plugin builder trên WordPress. Tuy nhiên, chúng tôi thích dùng Beaver Builder , vì nó có nhiều tính năng và cũng tiện dụng lắm, bạn có thể xem qua hình sau:

Làm thế nào để thiết kế website với plugin này thì lại không có gì khó khăn. Bạn có thể sử dụng hàng loạt yếu tố có sẵn để thêm vào trang web, chỉ cần kéo thả nó xuống vị trí bạn cần thêm là được. Sau đó bạn có thể chỉnh từng yếu tố, để nó trông đẹp là được:

Nếu bạn không thích Beaver Builder, cũng đừng lo, vì có rất nhiều lựa chọn khác ngoài kia. Khi bạn đã tìm được plugin thiết kế website phù hợp, bạn chỉ cần cài đặt và sử dụng nó để làm quen.
Bước 4: Tạo Mockup cho giao diện web
Cho đến giờ, chúng tôi đã giải thích các khía cạnh kỹ thuật để bạn có thể thiết kế được một website. Giờ, là lúc bạn cần vận dụng khả năng sáng tạo của mình.
Sau khi có website WordPress với theme và plugin builder cài sẵn, bạn cấn lấy bút và giấy ra (vâng, đúng vậy chúng ta sẽ thiết kế web kiểu cũ), bạn sẽ vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào.
Đây gọi là mockup, nó không cần phải chi tiết. Điểm quan trọng là nó cần chứa đủ các yếu tố bạn muốn thấy trên website. Dĩ nhiên, bạn cũng có thể vẽ thêm càng chi tiết càng tốt. Mockup sẽ được dùng làm hình ảnh tham khảo khi bạn bước vào thiết kế website chính thức.
Nếu không có giấy bút, vậy hãy dùng tool để tạo mockups trên máy tính. Điểm yếu của ứng dụng này là bạn cần học sử dụng, bạn cần dùng ít thời gian để làm quen và sử dụng.
Ở bước này, bạn có thể chỉnh sửa mockup nhiều lần như bạn muốn, cho đến khi bạn cảm thấy hài lòng thì hãy qua bước tiếp theo.
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đã có mockup, giờ là lúc chuyển từ giấy nháp lên thế giới số. Hay nói cách khác, bạn sẽ bắt đầu tạo prototyp cho website.
Vì bạn đã có một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor. Sau đó thêm yếu tố bạn muốn vào trang web, sắp xếp nó sao cho nó xuất hiện giống như trong mockups.
Tùy vào plugin builder thì quá trình này có thể khác nhau. Tuy nhiên, vào lúc này, chúng tôi không khuyên bạn đi sâu vào chi tiết, như là chọn kiểu chữ, cở chữ, màu sác. Bạn cần làm các yếu tố đó sau.
Điều quan trọng nhất là bạn cần dàn trang sao cho prototyp của website hoạt động và chứa đầy đủ các yếu tố trên mockup vào. Sau khi bạn đã có prototyp, bạn sẽ có thể thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và cải thiện thiết kế gốc của website. Đây là lúc bạn nên tập trung vào những chi tiết nhỏ hơn.
Thường thì mockups của bạn sẽ hoàn toàn khác với việc chuyển đổi sang prototyp. Nhưng, chuyện đó là bình thường. Và còn nữa, prototyp của bạn cũng không cần phải giống với một site hoàn thiện. Thời gian để thiết kế mất bao lâu sẽ tùy thuộc vào bạn thuộc kiểu người nào nữa. Nếu như bạn theo chủ nghĩa hoàn hảo thì chắc là sẽ lâu đó, vì bạn còn có hàng loạt các yếu tố để tùy chỉnh và tùy biết, nên không cần phải vội.
Một mẹo bạn nên nhớ trong đầu là đừng quan tâm đến văn bản nội dung trên web. Để xây dựng prototype nhanh hơn, hãy cứ dùng các loại text placeholder và stock image lấp vào chỗ trống. Khi bạn đã thiết kế xong giao diện, và mọi thứ đã vừa mắt bạn, bạn có thể thêm nội dung vào để thay thế.
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn đã học được cách thiết kế website. Tuy nhiên, còn một bước cuối cùng mà bạn cần phải quan tâm tới là, bạn cần đảm bảo nó cũng trông đẹp mắt trên thiết bị di động.
Ngày nay, traffic mobile đã vượt qua traffic từ máy tính, vì vậy việc đảm bảo thiết kế của bạn trông đẹp mắt trên độ phân giải nhỏ cũng là một yếu tố then chốt. Nếu website của bạn trông bất thường, khi mọi người truy cập từ điện thoại, họ sẽ rất thất vọng và ngay lập tức làm tăng tỉ lệ bounce rate lên, (vừa vào là thoát trang), điều này chắc không webmaster nào muốn.
Nhưng bạn không cần lo vì hầu hết các page builder WordPress (như là Beaver Builder chúng tôi giới thiệu ở trên) đều có hỗ trợ mobile ngay từ đầu. Thiết kế của bạn đã được tự động điều chỉnh sao cho đẹp mắt trên mobile, nên bạn không cần làm gì hết.
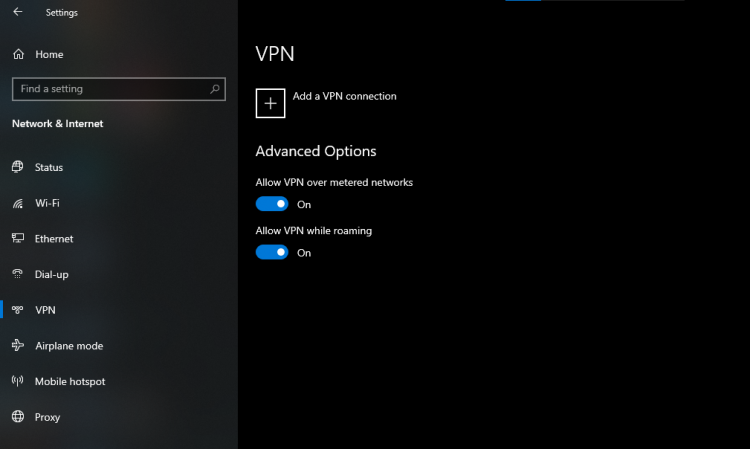
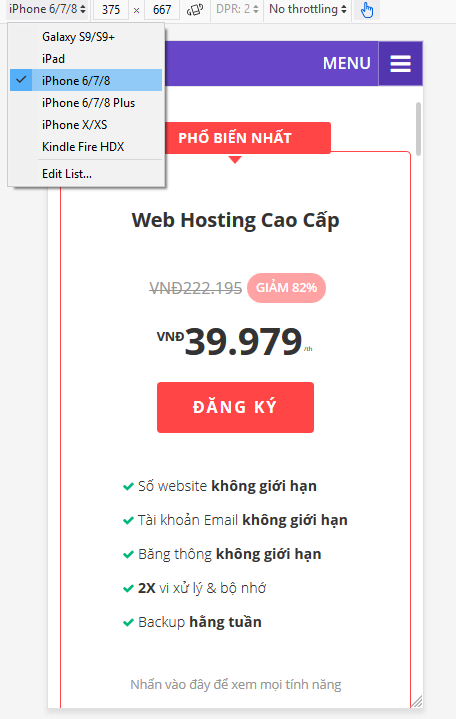
Nhưng, dĩ nhiên, bạn cần kiểm tra trực tiếp để xem có vấn đề gì không. Có rất nhiều cách để kiểm tra, ví dụ bạn có thể dùng chính điện thoại của mình để truy cập. Thứ 2, bạn có thể dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn có thể tự chọn phiên bản phân giải để duyệt website.
Để truy cập vào công cụ này, chuột phải vào bất kỳ đâu trên website, nhấn nútInspect.Giờ ở trên màn hình trên cùng, bạn sẽ có lựa chọn độ phân giải như hình bên dưới:

Nếu bạn kỹ tính, bạn có thể đi qua vài độ phân giải khác nhau để đảm bảo website trông thực sự ổn và hoạt động như mong muốn. Nếu có vấn đề, hãy quay lại bước prototype để sử dụng công cụ website builder để sửa chúng. Sau khi sửa lỗi, website của bạn đã sẵn sàng để ra mắt.
Lời kết
Khi bạn có một website chuyên nghiệp đẹp mắt, bạn đã chiến thắng một nửa trận chiến trên mạng rồi đó. Với thiết kế đẹp, người dùng sẽ lập tức bị thu hút vào phần nội dung của bạn vì vậy tỉ lệ chuyển đổi sẽ tăng lên. Tin tốt là bây giờ bạn không cần phải là một chuyên gia thiết kế website để làm được một website tuyệt vời. Tất cả những gì bạn cần làm là thực hành, sử dụng đúng công cụ, trong quá trình thiết kế bạn sẽ tự có thể điều chỉnh để biến website của bạn thành một website đẹp nhất có thể.
Bạn có bất kỳ câu hỏi nào về việc thiết kế website trong WordPress? Hãy cứ để câu hỏi của bạn bên dưới nhé!
Từ khóa tìm kiếm:
hướng dẫn thiết kế website
hướng dẫn thiết kế website bằng wordpress
hướng dẫn thiết kế website du lịch
hướng dẫn thiết kế website wordpress
hướng dẫn thiết kế website bằng php
hướng dẫn thiết kế website html
hướng dẫn thiết kế website bán hàng bằng wordpress
hướng dẫn thiết kế website miễn phí
hướng dẫn thiết kế website bán hàng
hướng dẫn thiết kế website bằng photoshop
hướng dẫn thiết kế website miễn phí bằng wordpress
hướng dẫn thiết kế website bán hàng bằng html
hướng dẫn thiết kế website bán hàng php trọn bộ
hướng dẫn thiết kế website bằng wordpress từ a – z
hướng dẫn thiết kế website từ a đến z
hướng dẫn thiết kế 1 trang web
hướng dẫn thiết kế web bằng visual studio 2010
hướng dẫn thiết kế web bằng visual studio 2015
hướng dẫn thiết kế web bán hàng bằng asp.net
hướng dẫn thiết kế website bằng blogger
hướng dẫn thiết kế website bằng html
hướng dẫn thiết kế website chuyên nghiệp
hướng dẫn thiết kế website cơ bản
hướng dẫn thiết kế website cho trường học
hướng dẫn thiết kế web cho người mới bắt đầu
hướng dẫn thiết kế web chuẩn seo
hướng dẫn thiết kế web cơ bản
hướng dẫn thiết kế web cá nhân
hướng dẫn thiết kế trang web cơ bản
hướng dẫn thiết kế trang web cá nhân
hướng dẫn thiết kế banner cho website
hướng dẫn thiết kế web du lịch
hướng dẫn thiết kế database website bán hàng
hướng dẫn thiết kế website bằng dreamweaver cs6
hướng dẫn thiết kế website bằng drupal
hướng dẫn thiết kế web bằng dreamweaver cs6
hướng dẫn thiết kế web bằng dreamweaver
hướng dẫn thiết kế giao diện website
hướng dẫn thiết kế giao diện web
hướng dẫn thiết kế giao diện web bằng bootstrap
hướng dẫn thiết kế web học online trực tuyến elearning
hướng dẫn thiết kế web bằng google site
hướng dẫn thiết kế web trên google site
hướng dẫn thiết kế web đơn giản
hướng dẫn thiết kế giao diện web bằng photoshop
hướng dẫn thiết kế web html
hướng dẫn thiết kế web html5
hướng dẫn thiết kế website trường học
hướng dẫn thiết kế web bằng jsp – servlet
hướng dẫn thiết kế web bằng joomla
hướng dẫn thiết kế web layout với photoshop
hướng dẫn thiết kế layout web bằng photoshop
tài liệu hướng dẫn thiết kế website
tài liệu hướng dẫn thiết kế website sử dụng dreamweaver
hướng dẫn thiết kế web mobile
hướng dẫn thiết kế web miễn phí
hướng dẫn thiết kế trang web miễn phí
hướng dẫn thiết kế web bằng magento
hướng dẫn thiết kế web bằng mã nguồn mở
hướng dẫn thiết kế web thương mại điện tử
hướng dẫn mua thiết kế website
hướng dẫn tự thiết kế website bán hàng miễn phí
hướng dẫn thiết kế website bằng notepad
hướng dẫn thiết kế web bằng nukeviet
hướng dẫn thiết kế web bằng photoshop
hướng dẫn thiết kế web bằng powerpoint
hướng dẫn thiết kế web bán hàng php
hướng dẫn thiết kế web responsive
sách hướng dẫn thiết kế website
sách hướng dẫn thiết kế web bằng wordpress
hướng dẫn thiết kế website thương mại điện tử
hướng dẫn thiết kế web trên wordpress
hướng dẫn thiết kế trang web
hướng dẫn thiết kế trang web bán hàng trực tuyến
video hướng dẫn thiết kế web bằng wordpress
video hướng dẫn thiết kế web
hướng dẫn thiết kế web wordpress toàn tập
hướng dẫn thiết kế web wordpress
hướng dẫn thiết kế web bằng wordpress