JavaScript là gì?
JavaScriptlà ngôn ngữ lập trình phổ biến nhất trên thế giới trong suốt 20 năm qua. Nó cũng là một trong số 3 ngôn ngữ chính của lập trình web:
- HTML: Giúp bạn thêm nội dung cho trang web.
- CSS: Định dạng thiết kế, bố cục, phong cách, canh lề của trang web.
- JavaScript: Cải thiện cách hoạt động của trang web.
JavaScript có thể học nhanh và dễ dàng áp dụng cho nhiều mục đích khác nhau, từ việc cải thiện tính năng của website đến việc chạy game và tạo phần mềm nền web. Hơn nữa, có hàng ngàn mẫu template JavaScript và ứng dụng ngoài kia, nhờ vào sự cống hiến của cộng đồng, đặc biệt là Github.

HTML là gì?
HTMLlà chữ viết tắt củaHypertext Markup Language. Nó giúp người dùng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng, phân chia các đoạn văn, heading, links, blockquotes, vâng vâng.
HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không thể tạo ra các chức năng “động” được. Nó chỉ giống như Microsoft Word, dùng để bố cục và định dạng trang web.
Khi làm việc với HTML, chúng ta sẽ sử dụng cấu trúc code đơn giản (tags và attributes) để đánh dấu lên trang web. Ví dụ, chúng ta có thể tạo một đoạn văn bằng cách đặt văn bản vào trong cặp tag mở và đóng văn bản<p>và</p>
Cách thêm JavaScript trong HTML
Sau khi đã biết ưu điểm JavaScript, chúng tôi sẽ giới thiệu đến bạn 2 cách để thêm JavaScript trong HTML và khiến chúng hoạt động chung với nhau.
Thêm JavaScript và HTML trực tiếp
Cách đầu tiên để thêm JavaScript trong HTML là cách thêm trực tiếp. Bạn có thể làm vậy bằng cách sử dụng tag<script></script>để đặt chung tất cả mã JS bạn viết. JS code có thể được thêm vào:
- giữa tag<head>
- <body>
Tùy thuộc vào nơi bạn thêm code JavaScript trong HTML file, cách tải có thể khác nhau. Thực tế tốt nhất là thêm nó vào trong<head>để nó tách hẵn khỏi nội dung chính của file HTML. Nhưng đặt nó vào trong tag<body>có thể tăng tốc độ tải, vì nội dung website sẽ được tải nhanh hơn, và chỉ khi đó JavaScript sẽ được parsed. Ví dụ, hãy xem qua file HTML sau, vốn để hiển thị thời gian hiện tại:
- <!DOCTYPE html>
- <html lang=“en-US”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1”>
- <script>JAVASCRIPT IS USUALLY PLACED HERE</script>
- <title>Time right now is: </title>
- </head>
- <body>
- <script>JAVASCRIPT CAN ALSO GO HERE</script>
- </body>
- </html>
Như bạn thấy, code trên chưa chứa JavaScript và vì vậy nó không hiển thị thời gian thực được. Chúng ta sẽ thêm code này vào để hiển thị thời gian chính xác hơn:
- var time = new Date();
- console.log(time.getHours() + “:” + time.getMinutes() + “:” + time.getSeconds());
Chúng ta sẽ đóng code này bằng tag<script>và</script>rồi đặt nó vào trong phần head của HTML code để mỗi khi site được tải lên, một thông báo sẽ hiện ra thời gian hiện tại cho người dùng. Đây là file HTML cuối cùng:
- <!DOCTYPE html>
- <html lang=“en-US”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1”>
- <title>Time right now is: </title>
- <script>
- var time = new Date();
- console.log(time.getHours() + “:” + time.getMinutes() + “:” + time.getSeconds());
- </script>
- </head>
- <body>
- </body>
- </html>
Nếu bạn muốn hiể thị thời gian trong body của trang, bạn sẽ cần thêm script và trong tag <body> của trang HTML. Đây là code sau khi chèn JavaScript trong HTML:
- <!DOCTYPE html>
- <html lang=“en-US”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1”>
- <title>Time right now is: </title>
- </head>
- <body>
- <script>
- let d = new Date();
- document.body.innerHTML = “<h1>Time right now is: “ + d.getHours() + “:” + d.getMinutes() + “:” + d.getSeconds()
- “</h1>”
- </script>
- </body>
- </html>

Chèn JavaScript trong HTML bằng một file độc lập
Đôi khi việc thêm JavaScript vào HTML một cách trực tiếp không phải là cách hay nhất.Vì có thể có trường một một vài JS scripts cần được dùng ở nhiều trang khác nhau. Vậy cách tốt nhất là tạo một file JavaScript riêng biệt để có thể thêm JavaScript vào HTML thông qua file đó. Những files này được gọi trong HTML documents giống với cách gọi CSS documents. Lợi ích khác của thêm JS code vào file độc lập là:
- Khi HTML code và JavaScript code bị tách riêng ra, mục đích chính là tái sử dụng lại code
- Việc đọc code sẽ dễ dàng hơn, vì vậy bảo trì cũng đơn giản hơn
- Files Cached JavaScript sẽ tăng tốc website bằng cách giảm thiểu thời gian trang phải tải.
Chúng tôi có một file JavaScript trong HTML như sau:
- <!DOCTYPE html>
- <html lang=“en-US”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1”>
- <title>Time right now:</title>
- </head>
- <body>
- </body>
- <script src=“js/myscript.js”></script>
- </html>
Nội dung của file myscript.js là:
- let d = new Date();
- document.body.innerHTML = “<h1>Time right now is: “ + d.getHours() + “:” + d.getMinutes() + “:” + d.getSeconds()</h1>”
Ghi chú:Chúng tôi cho là filemyscript.jsđược đặt trong cùng thư mục của file HTML.
Ví dụ JavaScript để xác thực email address
JavaScript tăng sức mạnh cho ứng dụng bằng cách xác thực trước nội dung của khách truy cập tại chính phía của họ. Một trong số những nội dung quan trọng nhất cần xác thực là địa chỉ email. Hàm JavaScript có thể giúp bạn xác thực địa chỉ email trước khi gửi nó tới server:
- function validateEmailAddress(email) {
- var re = /^(([^<>()[\]\\.,;:\s@\”]+(\.[^<>()[\]\\.,;:\s@\”]+)*)|(\”.+\”))@((\[[0–9]{1,3}\.[0–9]{1,3}\.[0–9]{1,3}\.[0–9]{1,3}\])|(([a-zA-Z\-0–9]+\.)+[a-zA-Z]{2,}))$/;
- return re.test(email);
- }
- function validate() {
- $(“#result”).text(“”);
- var emailaddress = $(“#email”).val();
- if (validateEmailAddress(emailaddress)) {
- $(“#result”).text(emailaddress + ” is valid :)”);
- $(“#result”).css(“color”, “green”);
- } else {
- $(“#result”).text(emailaddress + ” is not correct, please retry:(“);
- $(“#result”).css(“color”, “red”);
- }
- return false;
- }
- $(“#validate”).bind(“click”, validate);
Để thêm function này vào form nhập liệu, bạn có thể sử dụng code sau:
- <form>
- <p>Enter an email address:</p>
- <input id='email'>
- <button type=‘submit' id=‘validate'>Validate!</button>
- </form>
- <h2 id=‘result'></h2>
Đây là kết quả bạn có thể thấy sau khi kết hợp cả 2 thành phần vào trong file HTML:

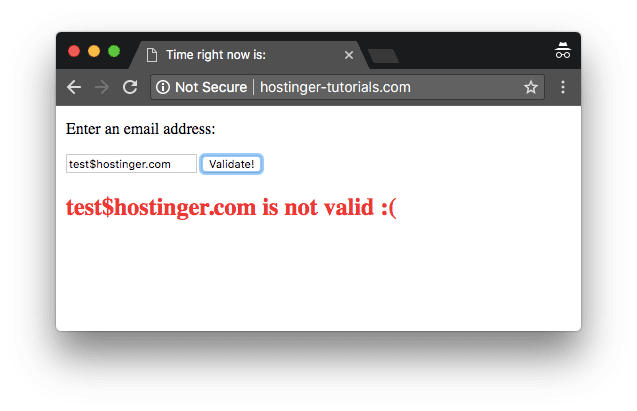
Nếu kết quả không đúng, bạn sẽ thấy màn hình sau:

Chúc mừng! Bạn đã học cách thêm JavaScript vào HTML với một số ví dụ cơ bản.