PWA là gì?
Để hiểu rõ về PWA, chúng tôi so sánh tương đối với cả website và ứng dụng di động để hiểu rõ hơn. Trong bảng dưới đây, một vài (chứ không phải tất cả) tính năng chú ý được thể hiện tương quan với PWA ở giữa (phần nào tượng trưng cho khả năng kéo web và ứng dụng lại với nhau của PWA).
| Tính năng | Website | Progressive Web App | Mobile App |
| Offline | NO | YES | YES |
| App Stores | NO | NO | YES |
| Responsive | YES | YES | YES |
| Searchable | YES | YES | NO |
| Local notifications | NO | YES | YES |
| Push notifications | NO | YES | YES |
| Download to install | NO | NO | YES |
| Fast updates | YES | YES | NO |
Về cơ bản, có 4 yêu cầu như sau xác định một PWA, hiện được Google Chrome, Opera và Samsung Internet hỗ trợ. Đó là:
- Một site phải được visit hai lần với 5 phút tạm nghỉ để đạt yêu cầu
- Đạt chuẩn kết nối HTTPS bảo mật
- Có cài đặt JSON Manifest
- Có cài đặt Service Worker
Khi 4 điều kiện này được thỏa mãn, developer có thể thoải mái tùy chỉnh các tính năng theo ý muốn, từ đó chúng ta có thể thấy cả offline error page, và duyệt hoàn chỉnh offline trên project và site nào ta đang truy cập.
Như vậy, các bạn có thể thấy PWA là ứng dụng có thể cung cấp những tính năng bổ sung dựa trên các thiết bị hỗ trợ, cung cấp khả năng ngoại tuyến, đẩy thông báo, có giao diện và tốc độ tương đương với ứng dụng Native và lưu trữ cục bộ các tài nguyên. Ứng dụng được ra đời để mang lại thật nhiều lợi ích cho cả người dùng và nhà phát triển.
Ưu điểm của PWA là gì?
Progressive Web Apps có thể mang lại lợi ích cho nhà bán lẻ, nhà cung cấp thông tin, tổ chức phi chính phủ và người dùng của họ như:
- Khả năng offline
- Tốc độ và hiệu năng tốt hơn nhiều so với website
- Bảo mật tốt
- Thêm vào Home Screen
- Push notifications
- Bounce rates tốt hơn
- Lắp đầy khoản cách giữa ứng dụng di động và website
- Cảm giác giống ứng dụng
- Không submissions/rejections từ App Store
Nhược điểm của PWA
Bên cạnh những ưu điểm vượt trội kể trên thì PWA cũng có những khuyết điểm như sau:
- Hỗ trợ trình duyệt hạn chế
- Native API access hạn chế
- Không vào App Store được
- Không phải mọi PWA hiện nay đều dùng link cho cấu trúc page của họ, xây dựng PWA với tabs không link được, và như vậy không thể được search engine tìm ra
Làm thế nào bạn có thể xây dựng một PWA cho website của bạn?
Một tin vui cho những người quản trị website mà không am hiểu nhiều về code là đã có một plugin WordPress dành cho PWA. Đó là WordPress Mobile Pack
Sau khi kích hoạt plugin và chọn phiên bản mới nhất của chủ đề Obliq, website trên máy tính của bạn vẫn hiển thị với chủ đề doanh nghiệp trước đó. Trong khi đó, chủ đề Obliq được hiển thị trên trình duyệt của điện thoại. Trong menu bắt đầu của plugin trên WordPress dashboard, đặt PWA để chỉ hiển thị chỉ mình tôi. Sau đó bạn đã có tùy chọn tải lên biểu tượng cho màn hình chính của người dùng và bạn chỉ cần chọn một bảng màu mà bạn thích.
Điều gì sẽ xảy ra nếu bạn muốn xây dựng PWA của riêng mình mà không cần sử dụng WordPress plug-in?
- Google Codelab có hướng dẫn gồm 8 bước để hướng dẫn các nhà phát triển thông qua các khái niệm cơ bản về việc chuyển đổi website dành cho máy tính để bàn sang PWA.
- Danh sách kiểm tra ứng dụng web cơ bản của Google bao gồm một số yếu tố mà ngay cả những người không giỏi lập trình có thể giải quyết, như kiểm tra tính thân thiện với thiết bị di động của PWA và xác minh rằng website được phục vụ qua HTTPS, cùng với các tác vụ nâng cao hơn như cài đặt dịch vụ và tệp kê khai ứng dụng web.
- Khi bạn đã đáp ứng các yêu cầu cơ sở, có hơn 20 thành phần trong Danh sách kiểm tra PWA, bao gồm đánh dấu lược đồ, mạng bộ nhớ cache đầu tiên, quản lý thông tin xác thực cho các website yêu cầu người dùng đăng nhập và rất nhiều các yếu tố UI / UX.
- Sau khi hoàn tất, bạn có thể kiểm tra PWA của mình bằng Lighthouse trong Chrome DevTools để xem những gì hoạt động và những gì cần phải được tùy chỉnh.
Progressive web apps là gì – Cách xây dựng
Cách thiết lập PWA khá dễ dàng đối với người quản trị website, kể cả khi bạn không am hiểu về code. Vì có plugin WordPress Mobile Pack hỗ trợ.
Sau khi kích hoạt Plugin, bạn chọn phiên bản cập nhật mới nhất của chủ đề Obliq. Lúc này, website trên máy tính vẫn hiển thị chủ đề của doanh nghiệp, còn trình duyệt điện thoại thì hiển thị chủ đề Obliq. Trong menu bắt đầu của Plugin trên WordPress, bạn đặt chế độ hiển thị của PWA là chỉ mình tôi. Sau đó, tùy chỉnh tải biểu tượng và màu sắc xuất hiện trên màn hình chính của người dùng.
Nếu không muốn dùng WordPress plug-in để xây dựn PWA, bạn cũng có thể nhờ đến sự trợ giúp của Google Codelab. Hướng dẫn này có 8 bước giúp quản trị website dễ dàng chuyển đổi website phiên bản máy tính để bàn sang PWA.
Trong đó, danh sách kiểm tra các ứng dụng web cơ bản rất dễ cài đặt, điều chỉnh theo nhu cầu đối với người không không chuyên về lập trình. Cụ thể như kiểm tra tính thân thiện của PWA với thiết bị di động, xác minh website có được phục vụ qua https hay không, cài đặt dịch vụ và tệp ứng dụng web…
Khi đã đáp ứng 4 yêu cầu cơ bản đã nêu ở đầu bài viết, thì một danh sách kiểm tra PWA có hơn 20 thành phần là đánh dấu lược đồ, bộ nhớ cache, quản lý thông tin xác thực cho website (yêu cầu người truy cập đăng nhập), cùng các yếu tố UI/UX.
Sau khi hoàn tất xây dựng PWA, bạn tiến hành kiểm tra lại về hoạt động của PWA bằng Lighthouse trong Chrome DevTools trước khi cho chạy chính thức. Bước này giúp bạn có thể thêm hoặc bớt một số tính năng, và thậm chí tùy chỉnh lại cho bắt mắt hơn.
Vậy PWA có gì khác so với một Native App?
Trải nghiệm của người dùng
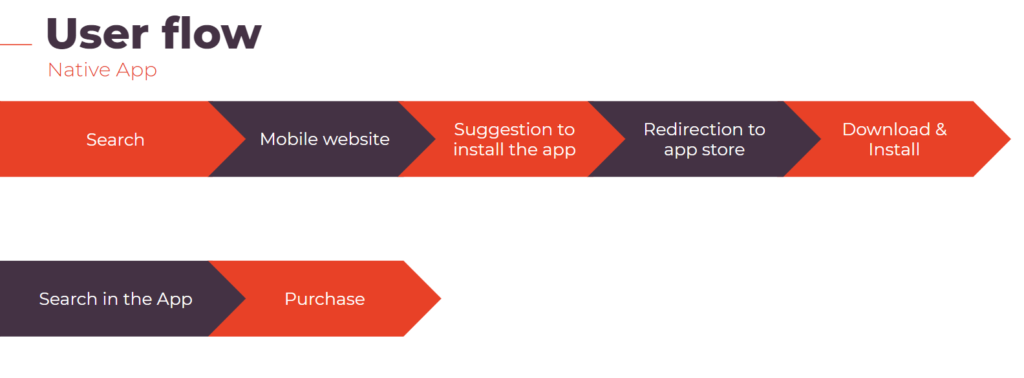
Thông thường, quá trình mua hàng của người dùng sẽ đi từ việc tìm kiếm bằng phiên bản mobile website – responsive thông thường của phiên bản đó. Khi truy cập, bạn sẽ nhận được gợi ý tải app để vào web nhanh hơn chẳng hạn. Sau đó, bạn sẽ được điều hướng sang App Store hay Google Play, iOS Store, để download và cài đặt app vào máy. Cuối cùng, bạn sẽ tìm kiếm lại những thứ mình cần trong app đó một lần nữa và tiến hành thanh toán.
Đối với những người lần đầu tiên sử dụng website, hoặc ít mua hàng của doanh nghiệp đó, đây là một quy trình khá rắc rối. Theo thống kê, có gần 50% khách hàng lần đầu tiên đến với website rất dễ dàng bỏ qua giai đoạn gợi ý tải app về mobile. Ngoài ra, người dùng cũng có tâm lý ngại tải app mới để tăng dung lượng của điện thoại. Vậy phải làm gì để tăng trải nghiệm người dùng trên mobile responsive website, để giúp cho việc thanh toán trở nên dễ dàng và tiết kiệm thời gian hơn?

Progressive Web App chính là giải pháp.
Trải nghiệm người dùng với PWA sẽ đơn giản hơn rất nhiều. Khách hàng chỉ việc tìm kiếm trên mobile website và thanh toán đơn hàng, cuối cùng nhấn vào Add to homescreen để tải website về dưới dạng icon. Vậy là lần sau khách hàng chỉ cần nhấn vào icon để trở lại với website. Trải nghiệm này sẽ tương tự như khi người dùng app trong điện thoại. Với người dùng, đây là một giải pháp cực kỳ tiện dụng vì vẫn được sử dụng mobile website rất nhanh chóng mà không cần tải app về.
Release Cycle
Với PWA, release cycle cũng đơn giản hơn. Với các lập trình viên mobile, mỗi lần có update hay tính năng mới, họ sẽ phải cập nhật phiên bản mobile app. Mỗi lần update như thế, các dev sẽ phải đẩy lên lại các chợ ứng dụng, quá trình như thế sẽ mất khá nhiều thời gian và công sức hơn so với PWA cập nhật trang web.
Xem thêm 5 bài học từ việc phát triển app cho web
Với PWA, bạn chỉ việc release bản update một lần và refresh cache trên website. Tính năng đồng bộ ngay cả khi người dùng không mở PWA cũng được phát triển. Twitter được biết đến là một trong những đơn vị tiên phong trong việc sử dụng PWA. App size trên Android app của Twitter chiếm dụng 24mb, iOS app chiếm 214mb dung lượng máy, trong khi đó với PWA chỉ tốn 600 kb cho điện thoại. Đối với những khách hàng không muốn tốn quá nhiều dung lượng điện thoại hay không muốn cài đặt thêm các app khác gây tốn bộ nhớ máy thì đây là một lựa chọn tuyệt vời.
Chi phí vận hành và duy trì
Chi phí doanh nghiệp và lập trình cũng là một đề cần lưu tâm cho một dự án công nghệ. Với một doanh nghiệp e-commerce, xây dựng website cùng IOS + Android app sẽ yêu cầu chi phí vận hành lớn với đội nhân sự bao gồm front-end, back-end, IOS developer và Android developer.
Trong khi đó với PWA, với bản chất web-app dựa trên nền tảng công nghệ website, đội ngũ sẽ rút ngắn chỉ cần frontend và backend. Tuy việc thực hiện ứng dụng PWAs đòi hỏi số lượng nhân lực ít hơn, nhưng lại cần nhiều kỹ năng hơn. Đối với đội ngũ front-end đang quen thuộc với JQuery và HTML từ cách phát triển truyền thống backend-driven website, bây giờ sẽ cần học hỏi và tìm hiểu nhiều dạng kiến thức hơn để thực hiện dự án, và đội ngũ lập trình website truyền thống sẽ phải hiểu thêm về trải nghiệm người dùng trên mobile app.
Search Engine Optimization
Ưu điểm của PWA là ta có thể tối ưu hóa SEO cho nó. Vì vẫn là server side rendering nên ta vẫn có thể tối ưu hóa việc hiển thị trên Google với các kỹ thuật về technical SEO.
Đối với native app, ta khó có thể tối ưu hóa nội dung SEO mà chỉ có thể giới thiệu trên website, dẫn link tới chợ ứng dụng, hoặc trả tiền quảng cáo trên các chợ ứng dụng. Ngoài ra, PWA được tạo ra để tối ưu hóa trải nghiệm người dùng trên mobile, nhanh hơn, tiện dụng hơn, về thiết kế nó vẫn là mobile-first design và tuân thủ các nguyên tắc thiết kế được ưu ái của các công cụ tìm kiếm như Google, Bing.
Progressive Web App và Native App có đang trong thế “đối đầu” nhau?
Với những ưu thế nổi trội của PWA – là sự kết hợp của website và native app, nhiều người đã đặt các câu hỏi và so sánh PWA với Native App. Nhưng sự thật thì hai nền tảng này hoàn toàn không nằm trong thế đối đầu với nhau. Ít nhất ở thời điểm hiện tại.
Số lượng người dùng di động trên thế giới là khoảng 3 tỷ người, thị trường hoàn toàn đủ lớn để PWA và Native App cùng phát triển. Bên cạnh đó, PWA giúp chuyển hóa first-time user (người mua lần đầu) khá tốt, nhằm giúp họ làm quen với nhãn hàng và dần trở thành khách hàng trung thành. Từ đó, doanh nghiệp dễ dàng thu hút họ hơn trong việc tải và sử dụng native app của mình. Vì vậy, có thể thấy, ở thời điểm hiện tại PWA đang hỗ trợ cho Native App, chứ không hề ở thế đối đầu nhau.
Bên cạnh đó, PWA hiện tại vẫn đang trong quá trình phát triển nên vẫn còn khá mới mẻ. Đối với những doanh nghiệp có tiềm lực tài chính tốt, họ sẽ lựa chọn sử dụng cả hai vì không ai muốn mất khách hàng cả, doanh nghiệp nào cũng sẽ muốn tối ưu hóa lợi nhuận của mình.
Với các doanh nghiệp vừa và nhỏ, chi phí duy trì IOS app và Android App sẽ khá cao, nhất là với các Ecommerce app. PWA có thể chính là giải pháp phù hợp cho họ. Đặc biệt, đối với các doanh nghiệp có số lượng tải app của họ quá thấp, họ sẽ tìm cách để tối ưu hóa chi phí, tìm cách nào tiết kiệm hơn so với việc bảo trì Native App và cũng tìm đến với PWA.
Tương lai của Progressive Web App ở thị trường châu Á sẽ ra sao?
Châu Á là thị trường tiềm năng với lượng dân số đông, bối cảnh thị trường công nghệ độc đáo. Vì thế, tại châu Á, các doanh nghiệp sẽ đối mặt cả những vấn đề mà thế giới gặp phải, cũng như chưa thị trường nào từng trải qua. Nếu lựa chọn một nơi có một bước nhảy vọt và tiên phong về công nghệ, những báo cáo thị trường luôn chọn châu Á là nơi đi đầu trong tất cả những xu hướng đó.
Bối cảnh thị trường châu Á có 4 điểm chính:
- Mức độ sử dụng di động rất cao
- Việc sử dụng di động để mua hàng và truy cập mạng xã hội rất phổ biến
- Dễ dàng chấp nhận công nghệ mới
- Các công ty công nghệ nhanh chóng mở rộng cơ hội sáng tạo.
Mức độ sử dụng di động ở châu Á đặc biệt cao, nhiều hơn hẳn so với laptop, TV hay các hình thức giải trí khác. Khả năng tiếp cận công nghệ của gen Z rất nhạy bén. Vì là những người trưởng thành hoàn toàn trong thời kỳ công nghệ nên việc họ tương tác trên mạng xã hội rất cao, hình thành nên những ngành nghề hoàn toàn mới như content creator, influencer, streamer. Hành vi trên mạng xã hội rõ ràng cũng đã thay đổi rất nhiều.
Mức độ sử dụng di động ở châu Á rất cao, nhiều hơn hẳn so với laptop, TV hay các hình thức giải trí khác. Khả năng tiếp cận công nghệ của gen Z rất nhạy bén. Vì là những người trưởng thành hoàn toàn trong thời kỳ công nghệ nên việc họ tương tác trên mạng xã hội rất cao, hình thành nên những ngành nghề hoàn toàn mới như content creator, influencer, streamer. Hành vi trên mạng xã hội rõ ràng cũng đã thay đổi rất nhiều.
Về khả năng thích ứng với công nghệ mới ở châu Á gần như cao hơn hẳn so với các khu vực khác trên thế giới. Một phần của vấn đề này liên quan đến bối cảnh văn hóa độc đáo của khu vực này. Đây là môi trường khá non trẻ, các công ty đa phần đều thuộc first generation (thế hệ đầu tiên) nên họ sẽ không có lịch sử 200, 300 năm hay những yếu tố lịch sử tương tự. Từ đó, các công ty thường sẽ mở rộng và dễ dàng đón nhận xu hướng hơn và có nhiều cơ hội sáng tạo hơn.
Ở châu Á cũng sẽ gặp những vấn đề mà không có châu lục nào gặp phải (như không có quốc gia nào trên thế giới có đến hơn 1 tỷ dân như Trung Quốc, Ấn Độ) nên đây cũng là động lực để đáp ứng nhu cầu thị trường đa dạng để các doanh nghiệp công nghệ tiếp tục phát triển nhiều hơn trong tương lai. Bên cạnh đó, ta cũng có thể thấy sự khác biệt về thị trường công nghệ phát triển cao (Nhật Bản – Hàn Quốc) và đang phát triển (Đông Nam Á), tạo ra một bối cảnh đặc biệt thú vị và khó dự đoán tại Châu Á
Không có một “”châu Á đồng nhất””, những công ty công nghệ lâu đời ở Hàn Quốc và Nhật Bản nên sẽ mang đến cho các lập trình viên những cơ hội công việc ổn định và môi trường phát triển chắc chắn hơn. Trong khi đó, Trung Quốc, Ấn Độ và các quốc gia khu vực Đông Nam Á sẽ phải đối mặt với những khó khăn khác nhau, nên đây cũng là cơ hội để các công ty có cơ hội tiếp xúc với PWA nói riêng và các công nghệ mới nói chung.
Từ bối cảnh công nghệ của châu Á, ta có khẳng đinh về châu Á là một mobile-first region, châu lục được thống trị bởi nhu cầu sử dụng di động. Tối ưu hóa trên di động từ đó cũng sẽ mang lại cạnh tranh màu mỡ cho doanh nghiệp.
Một đặc tính thị trường châu Á ta có thể là sự thống trị của Marketplace – những trang web trung gian, các sàn thương mại điện tử, từ Taobao, Lazada, Shopee, Tiki,… Vậy nên để các doanh nghiệp nhỏ và vừa, những doanh nghiệp không phải là Marketplace muốn tồn tại được, họ bắt buộc phải sáng tạo nhiều hơn, tiến bộ nhiều hơn, tìm những đường ngách để đi, tăng cường các kế hoạch branding cho doanh nghiệp trên tinh thần tập trung tối ưu mobile. PWA ở đây sẽ là một lựa chọn đổi mới có hiệu quả dài lâu cho các doanh nghiệp này.
PWAs trên ecommerce – bước đầu tiếp cận Headless Commerce
Kể cả khi người dùng đến với cửa hàng thực tế mua hàng, họ vẫn sử dụng di động để xem review của người mua trước, so sánh với các cửa hàng khác tương đương để đi đến quyết định có mua sản phẩm đó hay không. Khách hàng quan tâm tới việc tiếp cận nhãn hàng ở nhiều khía cạnh hơn là chỉ mua ở cửa hàng.
Khi di động là chìa khóa để phát triển doanh số, headless commerce cũng là sự phát triển tất yếu trong e-commerce.
Headless Architecture là gì? Đó là việc phát triển tách rời phần front-end và back-end của website, thông tin sẽ được gọi thông qua hệ thống API. Headless cho phép phần front-end (giao diện) không phụ thuộc và linh hoạt hơn khi tùy chỉnh và cá nhân hóa trải nghiệm người dùng, dễ dàng hơn cho doanh nghiệp kết nối thông tin với nhiều kênh bán hàng hơn (multiple touch-point) – một trong những yếu tố nền tảng của omnichannel để tạo ra vòng tròn trải nghiệm đa điểm cho khách hàng. Từ đó tăng sale, năng lực cạnh tranh và quản lý đồng nhất cho doanh nghiệp.
Thay vì là cấu trúc backend-driven truyền thống, xu hướng headless hiện tại sẽ phân tách cấu trúc frontend và backend. Backend sẽ xử lý phần logic, frontend sẽ độc lập kết nối với rất nhiều selling point để tạo ra lợi thế cạnh tranh và tăng sale cho doanh nghiệp.
Với PWA, lập trình viên cũng sẽ bắt đầu phải làm quen với việc phát triển tách rời front-end và back-end, làm việc với manifest và service worker, cho phép cache các thông tin và chức năng đẩy thông báo (push notification) tương tự như native app. Đây cũng sẽ bước đầu chuyển đổi website truyền thống trở thành cấu trúc headless.
Tuy còn khá nhiều thách thức, nhưng nếu xét tới khía cạnh thị trường và hỗ trợ công nghệ, ta có thể sự phát triển của PWAs còn tiếp tục tăng cao trong tương lai. Hi vọng bài viết sẽ đóng góp thêm một vài góc nhìn cho các bạn lập trình viên khi tiếp cận PWA.