Quản lý hình ảnh trong wordpress là một trong những từ khóa được search nhiều nhất trên google về chủ đề quản lý thư viện trong wordpress. Trong bài viết này, letrongdai.vn sẽ viết bài Quản lý hình ảnh trong WordPress và 10 Plugin tối ưu và quản lý hình ảnh một cách khoa học.

Nguồn: Tổng hợp từ dieuhau.com và 1 số trang khác.
Trình quản lý hình ảnh của WordPress vừa mới được nâng cấp rất nhiều theo thời gian và bây giờ nó đã và đang cung cấp các công cụ mạnh mẽ để quản lý, chỉnh sửa pic trong WordPress, tạo thư viện ảnh cùng với các tính năng khác. Với WordPress phiên bản 4.0 thì các cập nhật còn mạnh mẽ hơn nhờ trình quản lý hình ảnh đa phương tiện khả thi hơn với chế độ nhìn thấy dạng lưới xinh mắt.
Trong bài viết này, chúng tôi sẽ tut bạn cách kiểm soát kích cỡ hình ảnh trên WordPress, cách chỉnh sửa và quản lý hình ảnh sau khi tải lên, cách nén click cỡ tệp tin để trang đủ nội lực tải nhanh hơn cũng giống như cách tạo thư viện hình và kích hoạt chế độ trình chiếu toàn màn hình đẹp mắt cho thư viện ảnh.
Quản lý ảnh ảnh: Kiểm soát kích cỡ hình ảnh trên WordPress
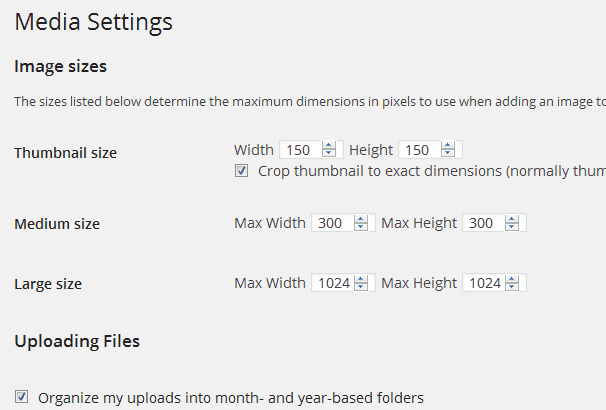
Khi bạn tải lên một hình ảnh, WordPress sẽ auto tạo các click cỡ khác cho hình ảnh đó. Bạn đủ sức chọn kích cỡ các hình ảnh này ởSettings » Medianhư hướng dẫn dưới đây:

Trong các tùy chọn này, bạn đủ sức chọn cắt hình đại diện về đúng click cỡ bạn chỉ định hoặc chúng sẽ được cắt theo tỉ lệ.
Cài đặt click cỡ ảnh đại diện post cũng đủ sức thực hiện bằng phương pháp chỉnh sửa filefuction.phpcủa bạn. Như vậy. việc cải thiện kích cỡ hình ảnh đại diện sẽ không ảnh hưởng đến hướng dẫn hiển thị hình thumnail bài viết. Tùy lựa chọn này đặc biệt hữu dụng với các nhà tăng trưởng giao diện.
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 150, 150 );
Trong đoạn code phía trên, chúng tôi đã thiết lập kích cỡ hình đại diện post là 150 x150px. Thiết lập kích cỡ ảnh đại diện post là một tính năng khá hữu dụng. Nó đi kèm với 3 biến số giống như sau:
Ở đây, $crop sẽ cho WordPress biết liệu nó có nên cắt pic không, mặc định sẽ là không nên hãy thiết lập để cho phép WordPress cắt hình ảnh.
Chọn click cỡ ảnh đại diện khác nhau cho các mẫu khác nhau
Có những lúc bạn có thể muốn có ảnh đại diện nhỏ trên trên trang chủ và lớn hơn trong archive page, danh mục tốt các post đơn lẻ. Bạn có thể xây dựng kích cỡ các hình ảnh này với tính năng thêm kích cỡ hình ảnh.
add_image_size( 'tag-thumb', 200,200 ); add_image_size( 'homepage-thumb', 220, 180 );
Để hiển thị các kích cỡ hình đại diện, bạn sẽ phải thêm 1 vài đoạn code vào template file. Ở gợi ý trên, chúng tôi vừa mới tạo 2 kích cỡ hình đại diện, 1 cho tags template và 1 homepage template. Để hiển thị ảnh đại diện thẻ, chúng tôi thêm đoạn mã sau vào mẫu tags.php
Chỉnh sửa hình ảnh trên WordPress
WordPress có sẵn 1 trình chỉnh sửa pic để bạn đủ nội lực cắt, căn chỉnh % và lật hình ảnh. Có 2 cách để truy cập trình chỉnh sửa pic này. Khi tải pic lên từ trang biên tập bài viết, sau khi tải lên, bạn sẽ thấy liên kết “Edit Image” ở bên tay phải.

Bạn cũng đủ nội lực đi đến liên kếtMedia » Librarytrong trình bên quản trị WordPress để hiển thị danh mục các pic mới nhất và di chuột đến hình bạn cần chỉnh sửa và chọnEditở đó.

Nhấn vào nútEdit Imagevà bạn sẽ thấy một vài tùy chọn giống như cắt hình ảnh, xoay, lật, chỉnh phần trăm hoặc thêm các văn bản,nhận xét, tên, mô tả cho pic ở đó.

Ngăn WordPress tạo quá nhiều bản sao ảnh ảnh.
Việc tạo nhiều kích cỡ khác nhau cho pic khá là hữu dụng. Bạn có thể hiển thị hình ảnh với kích cỡ trung bình trong bài viết, ảnh thumbnail trong trang chủ và trang lưu trữ hoặc hình ảnh với kích cỡ lớn khi có người nhấn vào chúng. Tuy nhiên, có người lại không mong muốn có toàn bộ các hình ảnh, mà chỉ muốn có 1 hình ảnh gốc. Họ đủ nội lực chỉnh sửa pic theo click cỡ họ muốn và hiển thị trên đúng click cỡ đó, hay đơn giản là họ không muốn có các kích cỡ khác. Hoặc họ vừa mới tạo một kích cỡ riêng cho mẫu của mình và không mong muốn sử dụng bất kỳ kích cỡ nào khác ngoài click cỡ đó.
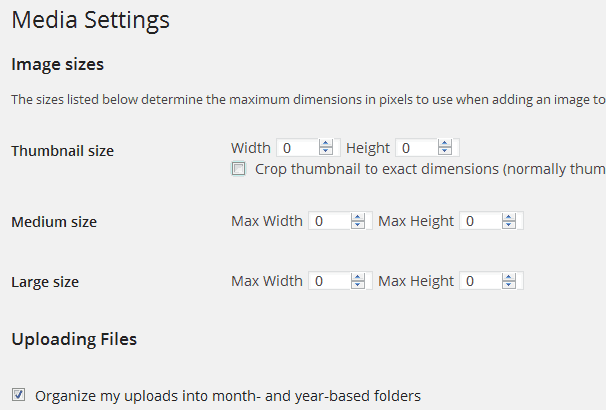
Có 2 phương pháp để thực hiện thao tác này, cái trước hết khá đơn giản, đi đếnSettings » Mediavà thiết lập tất các các click cỡ hình ảnh về 0.

Phương pháp thứ 2 đó là thêm mã dưới đây vào tệp tin functions.php
unset( $sizes[‘thumbnail’]);
unset( $sizes[‘medium’]);
unset( $sizes[‘large’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘wplift_remove_image_sizes’);
Tự dộng nén ảnh ảnh
Một điều nữa mà đủ nội lực bạn muốn làm đó là tự động tối ưu hóa kích cỡ ảnh ảnh khi đăng lên. Điều này sẽ giúp bài viết của bạn đăng nhảnh hơn, tức là sẽ cải thiện hiệu năng trang website và cũng sẽ giúp nâng cao thứ hạng trên các công cụ tìm kiếm – những công cụ luôn ưu like những trang có tốc độ đăng nhanh.
Có một plugin free mà bạn có thể setup đó là WP Smush.it – plugin sử dụng Yahoo Smush.it API. Tôi đã dùng nó trên Dieuhau và nó hoạt động rất tốt. Khuyết điểm duy nhất đó là khi bạn tải lên 1 ảnh ảnh, nó phải được kết nối với Smush.it API, vì vậy sẽ mất một ít thời gian để hình ảnh xuất hiện sau khi đăng lên. Nhưng tôi nghĩ các quyền lợi của nó thì rất xứng đáng để dùng đấy

Mua WP Smush Pro chỉ với giá 60k tại TheDevKit
Mua Ngay
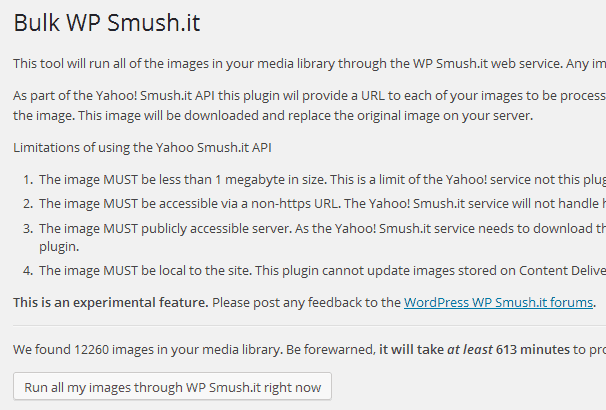
Bạn cũng có thể lựa chọnBulk Smush.itplugin sẽ lọc qua all các pic cũ và tối ưu hóa chúng. Nếu như bạn có 1 ít hình ảnh thì tính năng này rất ổn, nhưng với Dieuhau thì nó thông báo tiến trình sẽ mất đến 10 giờ vì vậy tôi không chú ý đến tính năng này lắm.

Tạo thư viện ảnh
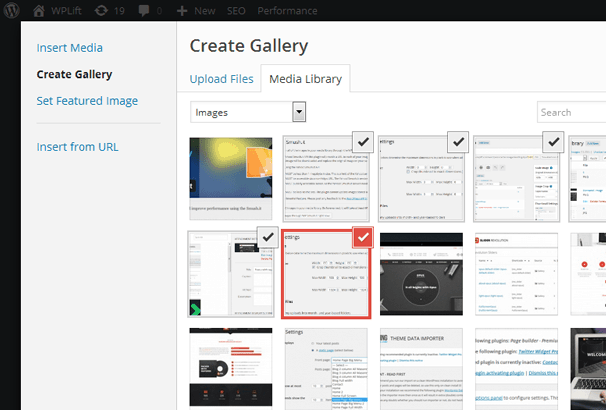
Nếu bạn muốn tạo 1 thư viện hình ảnh trong bài viết của mình, nhấn vào nútAdd MediavàCreate Galleryđể tải lên nhiều hình ảnh hoặc bạn chỉ cần di chuột qua và bấm chọn các hình ảnh mà bạn mong muốn để vào thư viện ảnh.

Envira gallery tạo thư viện tốt nhất hiện nay, tối ưu tốc độ chỉ 60k
Mua Ngay
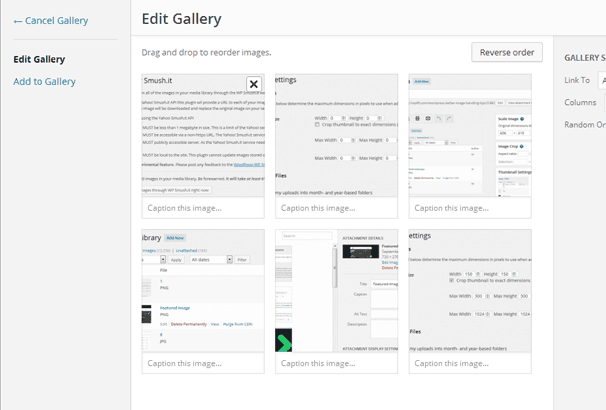
Sau khi đăng xong, bạn đủ nội lực kéo các pic để hiển thị theo phương pháp mình muốn, và cũng có thể xóa hoặc thêm ảnh ảnh. Sau khi xong, bạn bấm nút Insert Galleryvà thư viện hình sẽ được thêm vào post của bạn.

Giao diện của bạn sẽ hiển thị thư viện hình dưới định hướng lưới và khi một pic được nhấn vào, người nhìn thấy sẽ được điều hướng đến trang đơn ảnh ảnh, giúp bạn dễ dàng quản lý pic hơn

Trình chiếu thư viện ảnh
Nếu bạn mong muốn nâng cấp hiển thị thư viện ảnh trên , có một chức năng trong Jetpack plugin gọi là Carousel. Khi đã kích hoạt, nhấn vào 1 thư viện ảnh sẽ chạy thư viện hình toàn màn hình với nút tiếp theo và trước để người xem đủ sức duyệt thư viện ảnh toàn màn hình.
Tính năng này cực kì phù hợp với các trang website portfolio và các nhà nhiếp ảnh muốn trưng bày các pic của mình. Thậm chí nó còn có 1 tùy chọn có thể hiển thị dữ liệu EXIF.

Như vậy với post trên, tôi tin chắc rằng bạn đã nắm rõ mẹo quản lý hình ành một cách tăng cao nhất cho website của mình. Hi vọng bài viết trên có thể giúp ích cho bạn, có thể bạn cũng để ý đến Làm thế nào để giải quyết mất màu sắc của hình ảnh trên WordPress
Có thể đề cập phần điều hành hình ảnh của WordPress có chức năng hơi đơn giản, dễ quản lý nhưng nếu bạn mang hàng nghìn, thậm chí hàng trăm ngàn hình ảnh vận chuyển lên thì đây thực sự là vấn đề ko nhỏ bởi tất cả các ảnh đó được cho chung vào 1 thư mục. Đến khi bạn muốn tìm kiếm một hình ảnh nào đó thì không khác gì sắm kim đáy bể.
10 Plugin quản lý hình ảnh trong wordpress
Nhưng bạn im tâm, với WordPress thì ko gì là không thể giải quyết được, chỉ là chúng ta giải quyết theo cách thức nào thôi. Hôm nay Edugate sẽ mô tả với những bạn 1 Plugin điều hành hình ảnh theo thư mục trong website WordPress.
Đó chính là Plugin: WP Media Category Management

Hướng dẫn sử dụng Plugin WP Media Category Management
Đầu tiên những bạn cài Plugin này giống như cài những Plugin thường nhật khác:
Tham khảo: Hướng dẫn chuyển vận và cài đặt Plugin trong WordPress
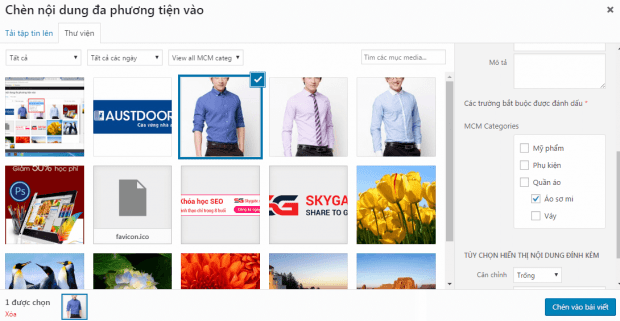
Sau đó những bạn vào mụcPhương tiện (Media) –> MCM Categories
Đây là nơi bạn sẽ tạo những thư mục lưu trữ hình ảnh của riêng bạn. Bạn có thể chia thành các thư mục to nhỏ theo ý muốn.

Bây giờ bạn vào vận tải ảnh lên thử đi, bạn đã mang thể chọn lọc cho hình ảnh bạn chuyên chở lên đó thuộc thư mục nào rồi đó. Và trong khoảng bây giờ bạn sẽ điều hành ảnh rất thuận tiện phải ko nào! Việc kiếm tìm hình hình cũng sẽ trở nên dễ dàng hơn có khi nào hết.


Chúc những bạn thành công!