Giới thiệu
Tạibài viếttrước thì mình cóchỉ dẫncác nànglàm chatbotFacebookmessenger chotrang cá nhân. Hôm nay mình sẽchỉ dẫncác bạntạochatbot cho mộtaccountkênh Facebookcá nhân.
Bài đăngnày mình sẽdùngnodejsvàdialogflow để viết,train cho con bot này.
Chuẩn bị
- thiết lậpnodejs ở trang Nodejs
- Mộttài khoảngoogle.
- Mộttài khoảnkênh Facebook.
Quá trìnhhành động
Bước 1:
Đầu tiêncàiđặt đủnodejs,npmhoặccó khả năngthay thế bằngyarncái nàytùytoàn bộ mọi người. Ở đây mìnhdùngyarn.có không hề ítcáchđểthiết lậpnode.các nàngvào trang //nodejs.org/en/download/
- nếu bạnđangsử dụngwindow thì chỉ cần tảitệp
node-vx.x.x.msivềcài đặtlà okeyy - nếu như bạndùngubuntu bạn gõ lệnh
sudo apt install nodejs npm - nếu như bạnsử dụngmacOS bạncó khả năngtảitệp
node-vx.x.x.pkgKhi mà đãcàichấm dứt, bạnkiểm tralạixemnodejs đã có hay chưa bằng cách:

NhưVậy coi như làđã có môi trường nodejs cho máy bạn.tiếp theomình sẽ càiyarnthay chonpm.thứ nàykhôngnắmbuộccác nàngcàituy nhiênnếucác bạnyêu thíchthìvẫn có thểcài cả2cái. Bạncó khả năngcàiyarnbằng việcđơn giản nhấtthông quanpmvới câu lệnhnpm install --global yarn
OKVậy làbạn đã có môi trường để làm việc với nodejs.
Xem thêm: Hướng dẫn tạo Chatbot cho Fanpage đơn giản và hiệu quả mới nhất 2020
Bước2
Tạoproject nodejs bằng lệnhyarn init

NhưVậy coi như làbạn đãtạođược một project node.kế tiếpviệc cần làm là cài thêmmột vàipackagecần thiết. Mình sẽsử dụngcacs package sau:
"name": "ChatBot",
"version": "1.0.0",
"description": "Chatbot messenger for personal account",
"main": "server.js",
"scripts":
"start": "node starter.js",
,
"keywords":
"author": "LCD",
"license": "MIT",
"dependencies":
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-register": "^6.26.0",
"dialogflow": "^0.6.0",
"facebook-chat-api": "^1.6.0",
"node-env-file": "^0.1.8"
Phía trên lànhữngpackage mìnhsử dụngtrongproject được đặt ởtạitệppackage.json. Bạncó thểcopycácdependenciesrồi dán vàofilepackage.jsoncủa mình. Rồidùnglệnhyarn installđể cài dặt chúng. Hoặccác bạncó khả năngthêmcácpackage trên bằng lệnhyarn add ten-packagemà ko cầnchỉnh sửafilepackage.json.một sốpackage:
babel-polyfill, babel-register, ...dùngđể dịch ES6thanh lịchnhữngđời ES thấp hơn.dialogflowđể connect với dialogflownode-env-fileđể đọc biến môi trường ởtệpenv ở local.filenày để lưunhữngthông tinnhưtài khoản,mật khẩufb, id project dialogflow, …facebook-chat-apiđây làpackagechủ đạogiúp chúng ta login vào fbvàgiải quyếtdữ liệu từngười sử dụngkhacsgởiđến.,gưittrả lạitin nhắn.
Bước3xây dựngproject dialogflow
các nàngxây dựngaccountdialogflowbằng việcđăng nhập thông quaaccountgoogle củacác nàngở địa chỉ sau //dialogflow.com/
Xem thêm: Hướng dẫn cách sử dụng Facebook Chatbot hiệu quả mới nhất 2020

Sau khitạotài khoảnthành công

Sauđấyxây dựngmột project dialogflow. Đặt tên con bot là gì thì tùy ý bạn. Ở đây google chỉ mớihỗ trợmột sốngôn ngữchắc chắn.mong rằngtrongtương lai sẽhỗ trợtiếng Việt.
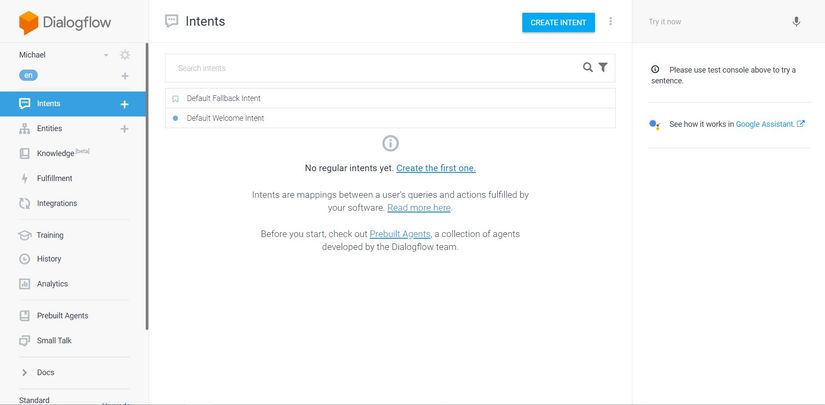
 Khi mà đãxây dựnghoàn thànhthìđây làmàn hìnhquan sát cũng như quản lýcon bot của bạn
Khi mà đãxây dựnghoàn thànhthìđây làmàn hìnhquan sát cũng như quản lýcon bot của bạn
 các nàngnhấn vàoSmall Talk,enable nó lên
các nàngnhấn vàoSmall Talk,enable nó lên

Sau đã bật Small Talk lên bạn việcbạn cầnlàmtiếp đến làtraincáccâu hỏi mặc định cho nótạiphần ở dưới.
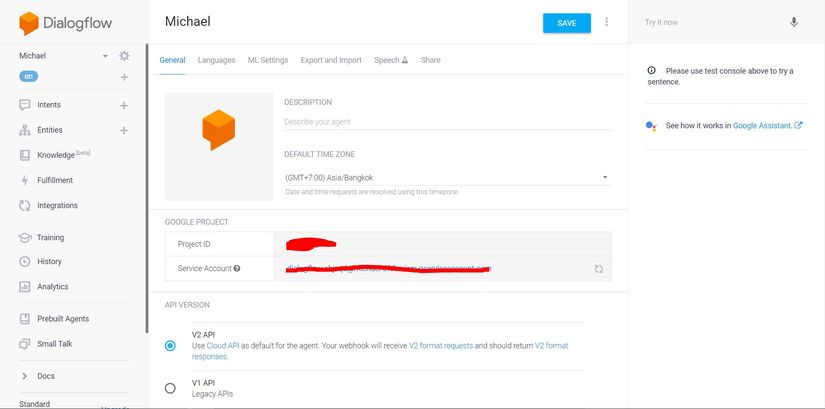
Việctiếp theo làbạn phải cầnthu thậpid của con bot.bằng cáchnhập vào settings

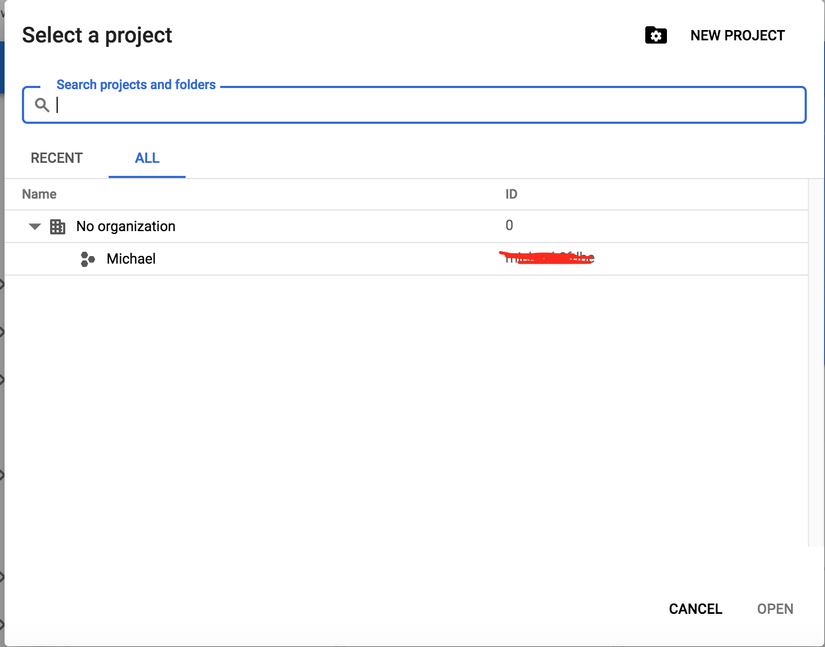
Thu thậptệpconfig của project dialogflowtrongtrang //console.cloud.google.com

Select a projectbạn chọn cái dialogflow vừaxây dựnglúc nãy

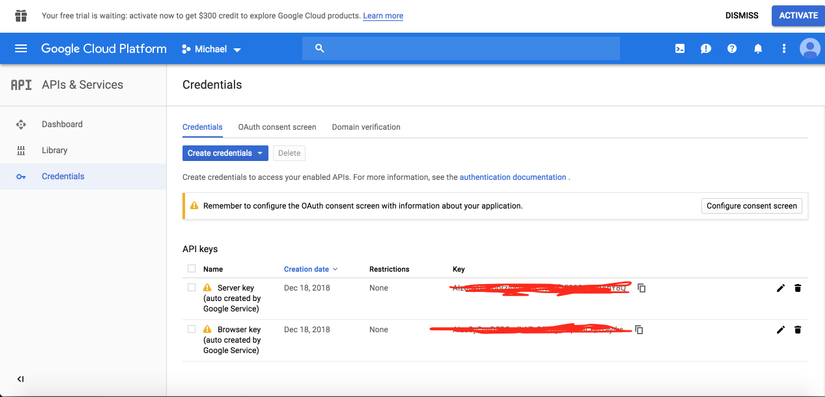
Ở thanhthực đơnbên trái chọnAPI & Services -> Credentials
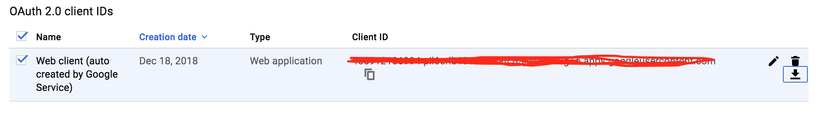
Tìm phầnOAuth2..0 client IDs,dowloadfileconfig về filenày bạn để ởtạiproject node vừatạoở trên.
filenày bạn để ởtạiproject node vừatạoở trên.
Bước4.Viết code nodejs
Trở lạiproject node bạn vừaxây dựnglúc nãy.
- bạn phải cần1tệp
.envđể lưu têntài khoản,password, bot id
FB_EMAIL=your.fb.email@gmail.com
FB_PASSWORD=your.fb.password
PROJECT_DIALOGFLOW_ID=your-bot-id
DIALOGFLOW_SESSION_ID=quickstart-session-id
GOOGLE_APPLICATION_CREDENTIALS=./your-crdential-file.jsonMìnhgiải nghĩa1 chút:
- FB_EMAIL: làemailđăng nhập vàoaccountfb của bot
- FB_PASSWORD:passwordđăng nhậptài khoảnfb của bot
- PROJECT_DIALOGFLOW_ID: id của bot ở trên
- DIALOGFLOW_SESSION_ID: id session dialogflow (cái này bạn đặt gì cũng được)
- GOOGLE_APPLICATION_CREDENTIALS: là đườngdẫn đếnfileconfig dialogflow bạitải xuốnglúc nãymục tiêucủafile
.envnày là đểhạn chếđặtcácmãbí mậtbị lộtrongcode ở môi trường product thì mìnhkhông nhất thiếttệpnày nữa mà hãy config chúng vàotrongbiến môi trường của server.
- Tiếp đến làtệp
starter.jsmìnhdùngnhư thế này đểcó thểviết được ES6trongproject của mình
require('babel-register')(
presets: [ 'env' ]
);
module.exports = require('./server.js');- tệpgiải quyếtdữ liệu từ dialogflow
dialogflow.handle.js
import dialogflow from 'dialogflow';
export default class DialogflowHandle
constructor ()
this.query = '';
this.sessionClient = new dialogflow.SessionsClient();
this.sessionPath =
this.sessionClient.sessionPath(
process.env.PROJECT_DIALOGFLOW_ID,
process.env.DIALOGFLOW_SESSION_ID
);
this.request =
session: this.sessionPath,
queryInput:
text:
text: '',
languageCode: 'en-US',
,
,
;
handleMessage (sentence)
this.request.queryInput.text.text = sentence
return new Promise(
(resolve, reject) =>
this.sessionClient.detectIntent(this.request)
.then(resolve)
.catch(reject);
)
- vàđây làtệp
server.js
if (process.env.NODE_ENV !== 'production') // Đọc biến môi trường trong file env ở local
var env = require('node-env-file');
env('.env');
import fbApi from 'facebook-chat-api';
import fs from 'fs';
import DialogflowHandle from './dialogflow.handle';
const readFileSestion = () => // Hàm này để đọc file sessions đăng nhập của facebook
try
const file = fs.readFileSync('appstate.json', 'utf8');
return JSON.parse(file);
catch(error)
return null;
;
const appState = readFileSestion();
const credientials = // Tạo biến lưu sesstions, email và mật khẩu fb. (Nêu như đã có sessions và sessions vẫn còn hạn thì không đăng nhập lại)
appState,
email: process.env.FB_EMAIL,
password: process.env.FB_PASSWORD
;
const dialogflowHandle = new DialogflowHandle();
fbApi(credientials, (err, api) =>
if(err) return console.error(err);
fs.writeFileSync('appstate.json', JSON.stringify(api.getAppState())); // khắc ghi sessions mới Sau khi đã refresh
api.listen((err, message) =>
dialogflowHandle.handleMessage(message.body)
.then((data) =>
const result = data[0].queryResult;
api.sendMessage(result.fulfillmentText, message.threadID);
)
.catch((error) =>
api.sendMessage(`Error: $error`, message.threadID);
);
);
);Để chạy project thì bạn chỉ cần gõyarn start

Đây chính làhậu quả

Kết luận
Đây làbài viếtchỉ dẫntạochat botgiản đơnchoaccountFacebookcá nhân dựa trên module khôngchủ đạothứcfacebook-chat-api.tuy nhiênnó cũng đãgiúp đỡkhánhiều chức năng. Bạncó khả năngnghiên cứuthêmtại//github.com/Schmavery/facebook-chat-api
Vàdialogflow còn cócực kìnhiều tính năngđang chờ bạntìm hiểunhư ML (Machine Learning),tổng hợp và thống kê,chia loạicâu hỏi, …
Cảm ơncác bạnđãxem bài viếtcủa mình. Chúccác bạnthành công!!!!
Nguồn: //viblo.asia/
Facebook Messenger Botlà một hướng đi mới cho các quản trị viênFacebook Pagegiúp tương tác với với người dùng của mình một cách tự động. Tính năng này vừa được Facebook cho phép người dùng khởi tạo và sử dụng trong khoảng hơn 1 tháng nay. Để sử dụng, điều duy nhất bạn cần làm là thiết lập một hàmAPIkhá cơ bản, và nó cũng đòi hỏi rất ít kỹ năng về mã hóa nên bạn có thể hoàn toàn làm chủ được nó và không quá khó để thiết lập
- Chatbot Facebook là gì?ứng dụng vào kinh doanh online hiệu quả
- 10 CÁCH ĐỂ XÂY DỰNG CHATBOT BÁN HÀNG ONLINE HIỆU QUẢ
- Hướng dẫn chạy quảng cáo Facebook theo UID và thu phễu khách hàng bằng Chatfuel
Bước 1: Tạo một Facebook App
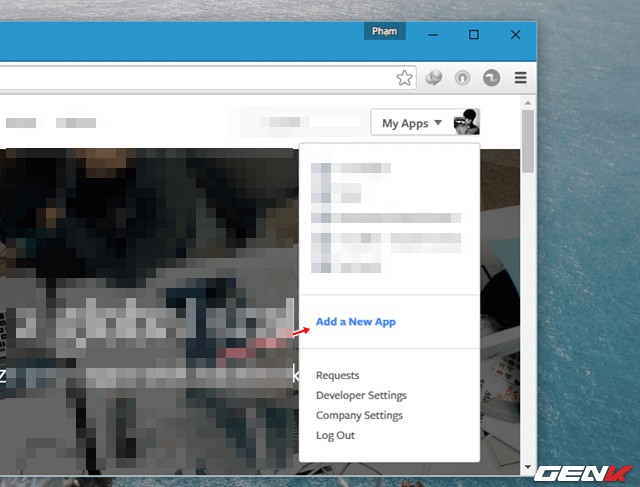
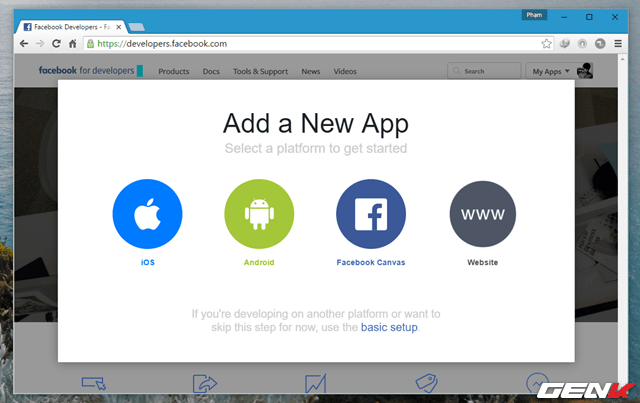
Yêu cầu trước tiên bạn cần là phải có một Facebook Page, điều đó rất dễ phải không? Và sau đó bạn hãy truy cập vào trang dành cho các nhà phát triển của Facebook tại đây. Tiến hành đăng nhập, sau đó rê chuột vào hình đại diện của mình ở góc phải giao diện trang Facebook Developer và chọn Add a New App.

Hộp thoại lựa chọn nền tảng xuất hiện, bạn hãy nhấn vào “WWW”.

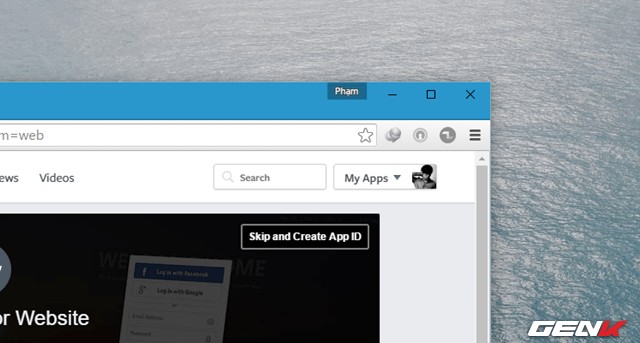
Tiếp theo bạn hãy nhấn vào Skip and Create App ID.

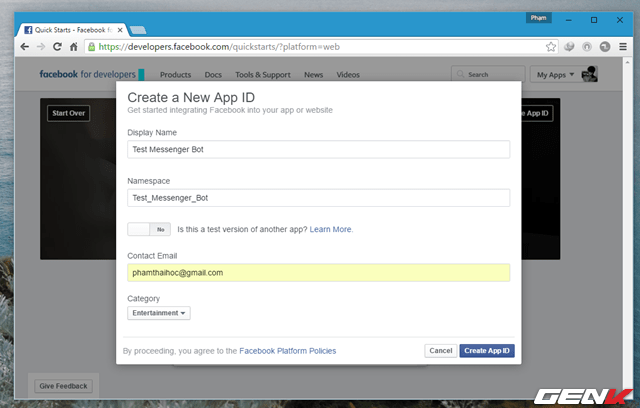
Hộp thoại nhập thông tin xuất hiện, bạn hãy điền các thông tin theo yêu cầu. Phần này bạn có thể điền thế nào cũng được nhưng “có nghĩa” chút sẽ tốt hơn.

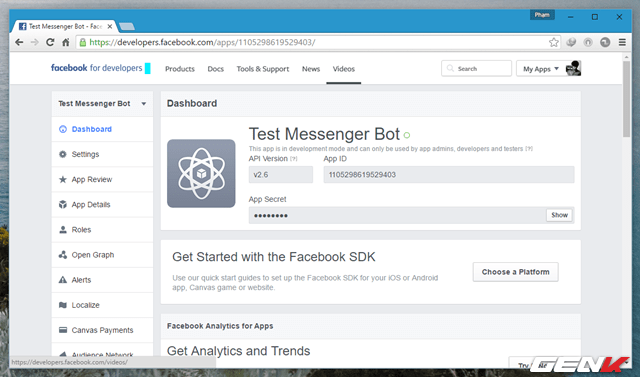
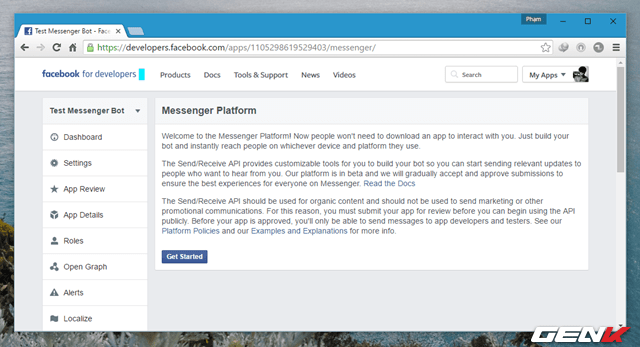
Sao khi khởi tạo thành công, bạn sẽ được đưa đến trang tổng quan (Dashboard) của ứng dụng mà mình đã tạo. Ở trang này, chúng ta chỉ chú ý đến 2 mục là ‘Messenger’ và ‘Webhooks’.

Bây giờ bạn hãy nhấn vào mục Messenger và nhấn vào Get Started.

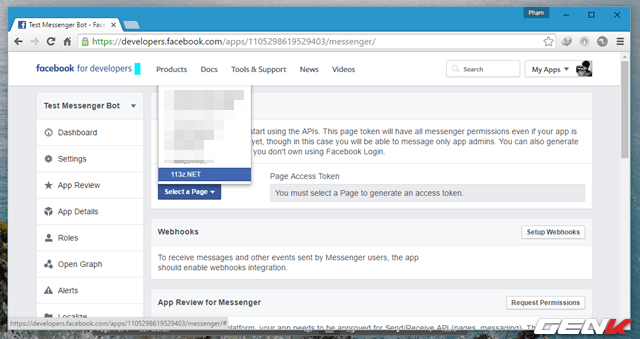
Tại trang tiếp theo, bạn hãy nhấn vào tùy chọn Select a Page ở Token Generation và chọn trang Facebook Page mà bạn đang là quản trị viên để thiết lập Chat Bot.

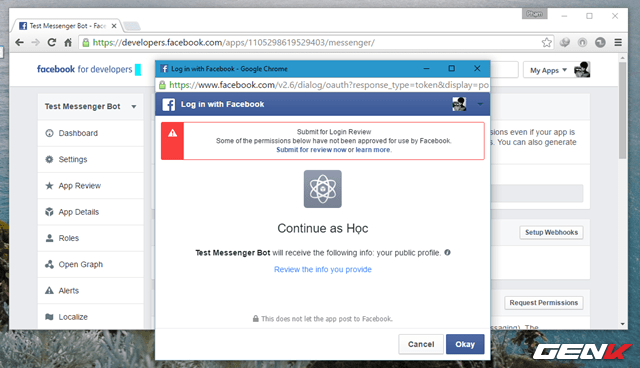
Hộp thoại xác nhận sẽ xuất hiện khi bạn lựa chọn xong Page, khi đó bạn hãy nhấn OKAY để cấp phép cho ứng dụng được liên kết và hoạt động trên trang Facebook Page mà bạn lựa chọn.

Sau khi hoàn thành, bạn sẽ được cung cấp một dãy kí tự mã hóa ở dòng Page Access Token. Đây là phần rất quan trọng nên bạn cần chú ý trong việc bảo mật. Tiếp theo bạn hãy nhấn vào tùy chọn Setup Webhooks ở bên dưới.

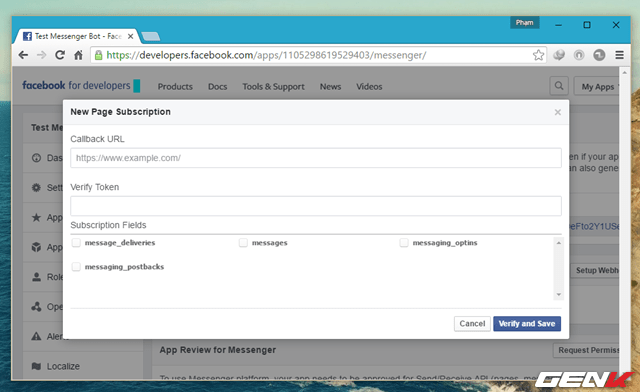
Hộp thoại thiết lập có tên New Page Subscription xuất hiện, bạn hãy để nguyên và đừng đóng lại, giờ chúng ta sẽ sang bước thứ 2.

Bước 2: Thiết lập Botsify
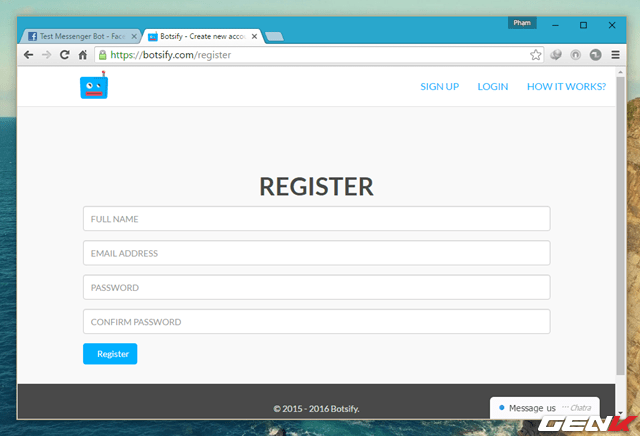
Bạn hãy mở một tab trình duyệt mới và truy cập vào website của Botsify tại đây, sau đó tạo cho mình một tài khoản miễn phí.

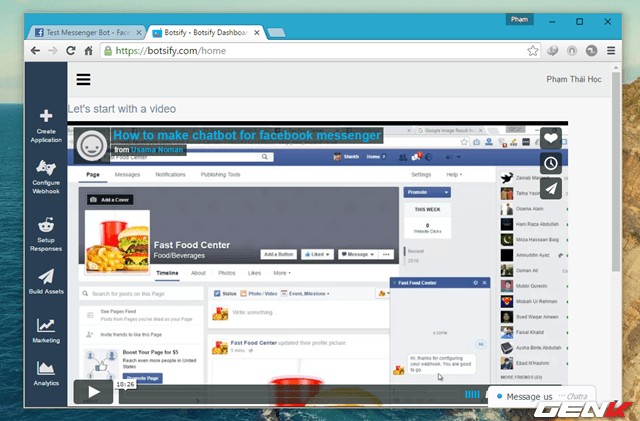
Sau khi đăng ký thành công, bạn cần phải truy cập vào email và nhấp vào liên kết được gửi từ Botsify để kích hoạt tài khoản, rồi sau đó truy cập vào trang tổng quan của mình trên Botsify.

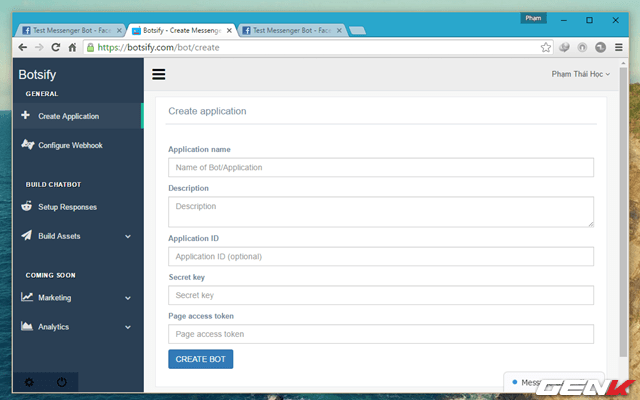
Trong trang tổng quan, bạn hãy nhấp vào tùy chọn ‘Create Application’. Trang khởi tạo xuất hiện, bạn hãy điền các thông tin theo yêu cầu.

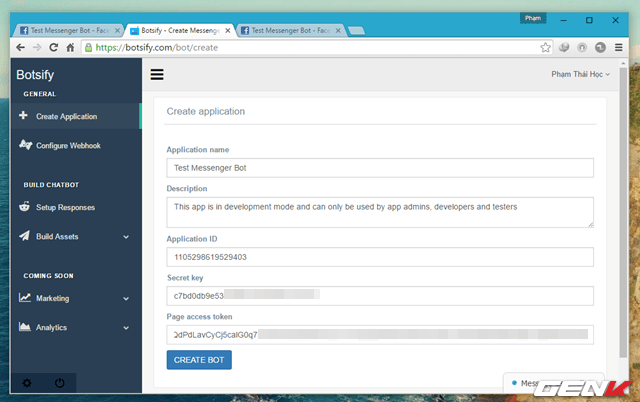
Trong các dòng thông tin mà Botsify yêu cầu, ngoài ‘Application name’ và ‘Description’ bạn có thể điền tùy ý thì 3 dòng còn lại bạn phải lấy từ phần Facebook App mà mình đã tạo ở trên. Bạn có thể truy cập vào trang Facebook Developer , sau đó tìm đến ứng dụng mình tạo ở trên để lấy các thông tin rồi điền vào dòng tương ứng bên Botsify.

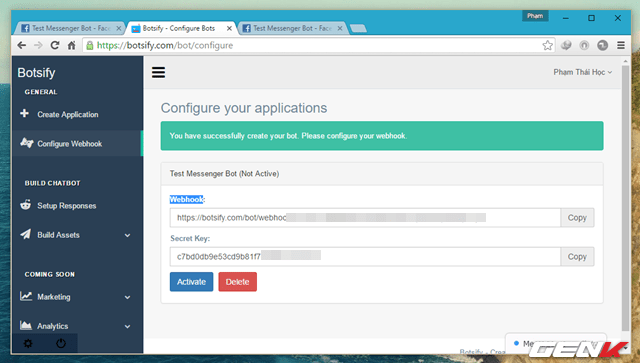
Sau khi đã nhập xong, bạn hãy nhấn vào Create Bot để khởi tạo. Và khi quá trình khởi tạo hoàn thành, bạn sẽ được cung cấp thông tin về phầnWebhookđể nhập trở lại bên tabFacebook Appmà chúng ta đang mở ở trên.

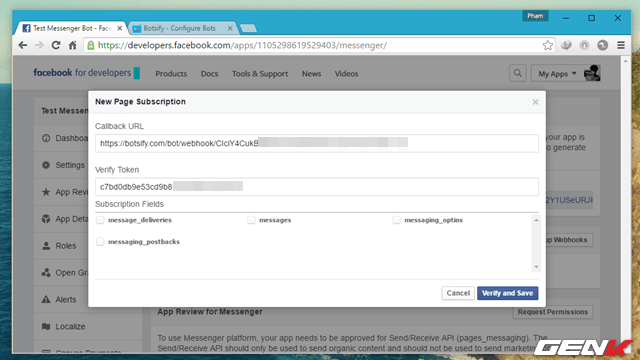
Quay trở lại tab New Page Subscription đang mở ở trên, bạn hãy sao chép dòngWebhookbên Botsify và nhập vào dòng Callback URL, kế đến là sao chép dòng Secret Key bên Botsify và nhập vào dòngVerify Token.

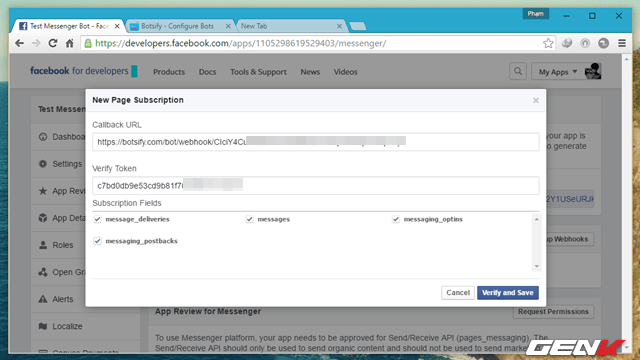
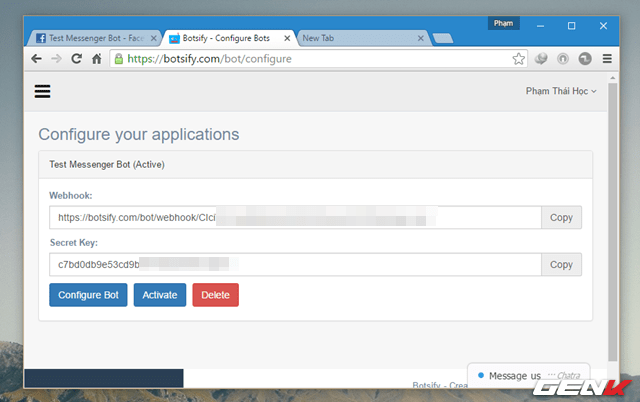
Tiếp theo bạn hãy đánh dấu vào các tùy chọn trong phần Subscription Fields và nhấn ‘Verify and Save’. Sau đó quay lại tab Botsify và nhấn ‘Activate’.

Thế là xong phần kích hoạt Chat Bot, giờ chúng ta sẽ sang bước cuối cùng, đó là cấu hình cho Chat Box.
Bước 3: Cấu hình Chat Bot
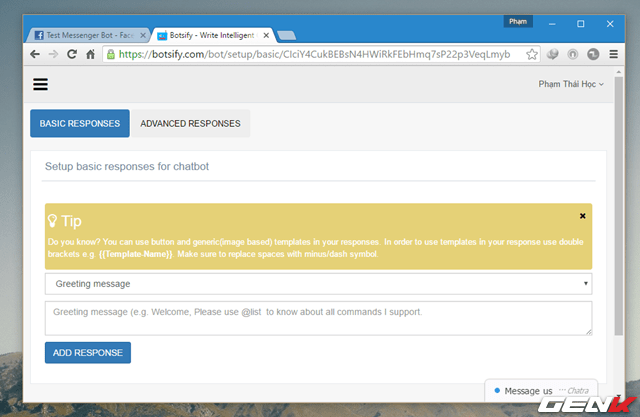
Quay trở lại với tab Botsify, bạn hãy nhấn vào tùy chọn Configure Bot.

Ở trang cấu hình, bạn sẽ được cung cấp 2 tùy chọn thiết lập từ đơn giản (Basic Responses) đến nâng cao (Advanced Responses).

Lấy một ví dụ đơn giản, ở đây chúng ta sẽ thử tạo một đoạn chào hỏi đơn giản để đáp lại từ “hiii” mà thành viên gửi đến bạn. Ta sẽ có cú pháp như sau:
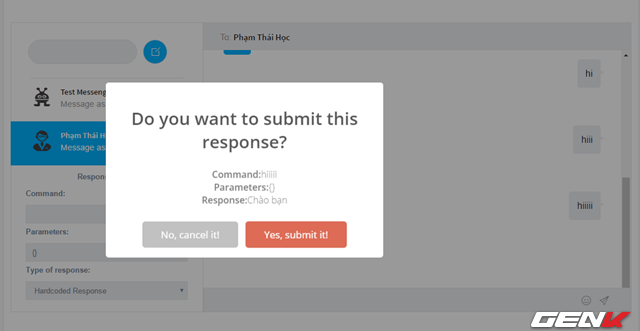
Nhấn vào Test Messenger Bot và nhận nội dung “hiii” vào ô chat, sau đó nhấn phím ENTER. Tiếp theo bạn hãy nhấn vào lựa chọn bên dưới (tên tài khoản của bạn trong Botsify) và nhập tin nhắn hồi đáp là “Chào bạn”, sau đó nhấn phím ENTER. Một hộp thoại xác nhận cú pháp sẽ xuất hiện, bạn hạy nhấn “Yes, submit it!” để xác nhận.

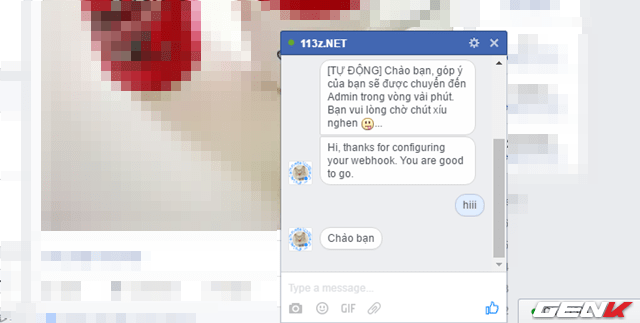
Thế là xong, chờ ít phút để Botsify cấu hình và liên kết với trang Facebook Page của bạn. Và từ giờ, nếu người dùng nào có gửi tin nhắn nếu trùng với cú pháp mà bạn thiết lập, Messenger Bot sẽ tự động trả lời theo như tin nhắn mà bạn thiết lập.

Bạn có thể tự do sáng tạo các tin nhắn khác theo ý muốn. Quá tuyệt vời phải không?








