tích hợp chat facebook vào website là một trong những từ khóa được search nhiều nhất trên google về chủ đề Tích hợp chát Facebook và Website. Trong bài viết này, letrongdai.vn sẽ viết bài Hướng dẫn tích hợp chat facebook vào website với 3 bước đơn giản chuẩn SEO.

hiện tại, với nhu cầu Mua – Bántăng cao, ngườisaleluônmong muốntìm nhiềucáchnhất để tiếp cận với người tiêudùngcủa mình. Trong đó, có mộttính năngkhôngthể thiếu làLive ChatFacebook.
Từ đó, có rất nhiều dịch vụ Live Chat rất chuyên nghiệp ra đời.bên cạnh đó, việcsử dụngLive Chat bằng Plugin gây nên nhiềunguy cơvềvấn đềbảo mậtweb, hoặc những sự cố về mã độc malware,..
Khoảng thời gian mới đây, Mắt Bãovừa mớitiếp nhận được khá nhiều trường hợpwebsitebị lỗichuyển hướng đếnwebkhácdosử dụngPluginLive Chat withFacebookMessenger, tuy chưa có thông tinchuẩn xácvề vụ việc này nhưng thông qua các trangmạngmạng, cácdiễn đàn, hộigroupFacebook, nhiều người cũngđangchỉ rachủ đềchuyển hướng là nằm ở chính Plugin này.
Vậy nên, hôm nay Mắt Bão xinsendđến quý kháchpost“tuttích hợpFacebookChat vào WordPress” vừa xịn xò, vừa chính chủ củaFacebook, lạikhông khó khăncài đặtmàkcần phảidùngđến Plugin.trước hết, chúng ta cần điểm lại mốt số ưu vàyếu điểmcủa Javascripts này nhé:
Ưu điểm:
- Hoàn toànmiễn phí.
- Giao diệnxinh, gọn nhẹ,hỗ trợTiếng Việt.
- hack likevà tương tác cho Fanpage.
- dễ dàngthống trịngười dùng.
- đa sốuserđều cóaccountFb.
- quảng bámón hàng,brandtốt hơn.
Nhược điểm:
- Yêu cầungười dùngcótài khoảnFacebook.
- có thểsử dụngchậmwebsitenếu đường truyền quốc tế gặp sự cố.
nhưvậy bạn cũngđủ nội lựcthấy được nhữngích lợinếu tích hợp thêm Live ChatFbvàowebsiteđúng không!hiện giờthì chúng tacùng tiếnhànhsetupthôi ^^ Let’s go…
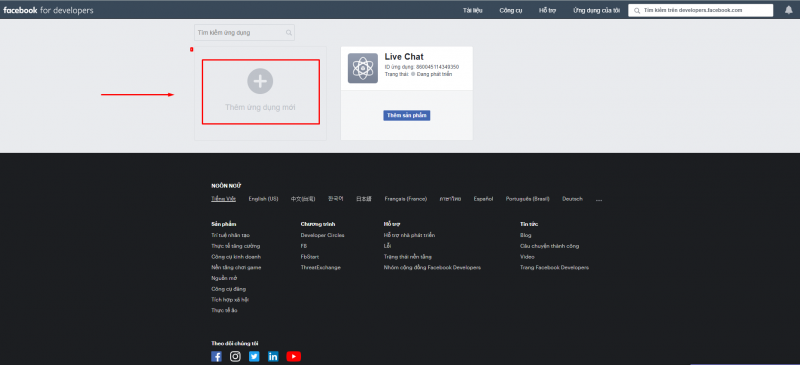
1.trước nhất, các bạn cần phải truy cập vào trangFacebookfor Developers và tạo cho mình 1áp dụngbằngmẹonhấnvào nútThêmvận dụngmới(Add a New App).
Nếu bạn chưa có bất cứáp dụngnào ở trang này, hãynhấnvàođăngký ngay.

Một khung pop-up sẽ hiện lên, bạn cần điền tênứng dụngvàemailliên hệ, sau đónhấnTạo IDvận dụng
2.Bạntiếp tụcnhấnThêmmón hàngởvận dụngvừa tạo, sẽmangbạn tới trang quản trịáp dụng. Hãyclickvàosetup->Thông tin cơ bản.

3.Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này làURL chính sách quyền riêng tư(nên điền URLwebcủa bạn). Những mụckháccác bạnđủ sứcbỏ qua.

Sau đóbấmLưuthay đổiđể lưu lại.
4.nhấnvào nútTắt (Off)để chuyển nó sangtrạng tháiBật (On)(đồng nghĩa với việcứng dụngcủa bạnđãđượcclickhoạt).

lựa chọn1 Hạng mục củavận dụngvànhấnxác nhận.
NhớcopyIDvận dụngvì nó sẽ đượcsử dụngđến trong các bướckế tiếp.
5.Vào trang quản trịFbPagecủa bạn. Tạicài đặtclickchọnmụchệ thốngMessenger.

6.PasteIDvận dụngmà bạnđangsao chépở bước 4 vào mụcchia sẻthuộc tính.
Thêmtên miềncủa bạn vào WhitelistMiền hợp lệ (Nếumong muốnhiển thịFbCustomer Chat trên nhiềuwebcùng lúc, các bạnđủ sứcđiền nhiều URL trong mục này).
Sau đóclickLưuở cả 2 mục.
7.xây dựngPlugin chatvớikhách hàng

Ở giao diệnsetupnày bạnđủ sứctùy chỉnh Ngôn ngữ, Lời chào, Màu sắc cho Plugin.
Lưu ý: Ở bướccài đặtcuối cùng, bạnsử dụngtheohìnhchỉ dẫnbên dưới.
Nhậptên miềncủa bạn và TùychọnTôi sẽ tựsetupmãsau đóbấmHoàn tất.

Nhớcopylại đoạn mã lại đểchèn vàowebbạn nhé.
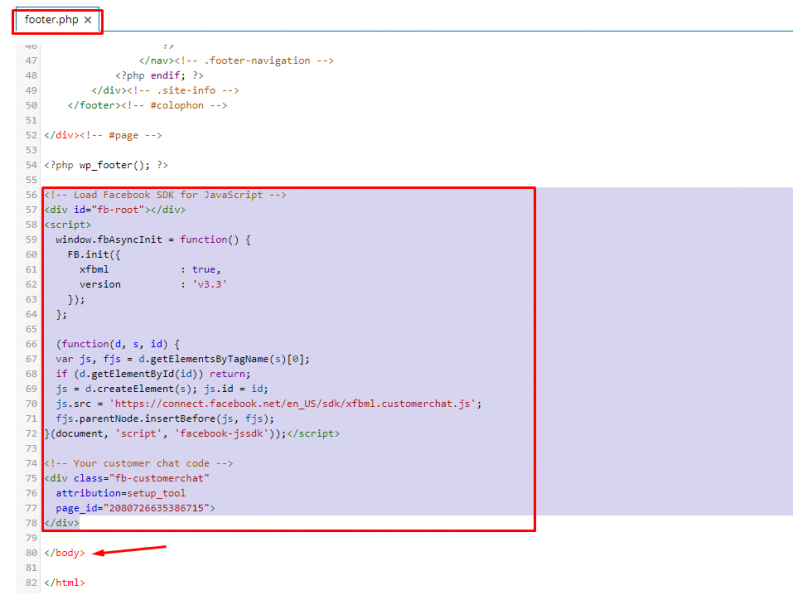
8.Chèn đoạn mã vào Footer của blog/website.đối vớimãnguồnWordPress, các bạncó thểchèn đoạn mã này vào bên trên thẻ của file footer.php nằm trong thư mục theme.

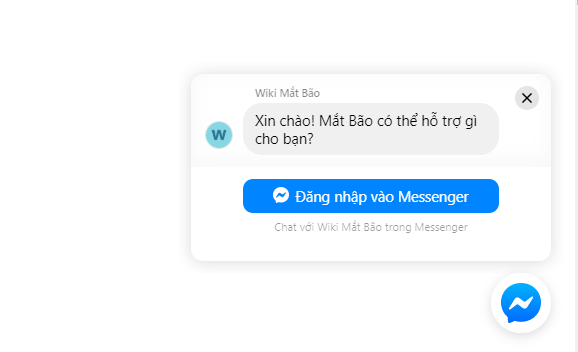
Vàngày nay, chúng ta cùng tận hưởngkết quảnào ^^!

Sau khiđăngnhập vàoFbMessenger,khách hàngcó thểthoải máitrò chuyệnvới bạn.

Thậttuyệt vờiphảikhôngnào? Chúc các bạn thành công! Và nhớsharepostnày tớibạn bècủa mình nữa nhé!.