Hướng dẫn sử dụng Mini Tools của Simple Page
Mini toolslà popup xuất hiện tự động trên Landing page để cung cấp thông tin nào để giúp tăng chuyển đổi mua hàng.
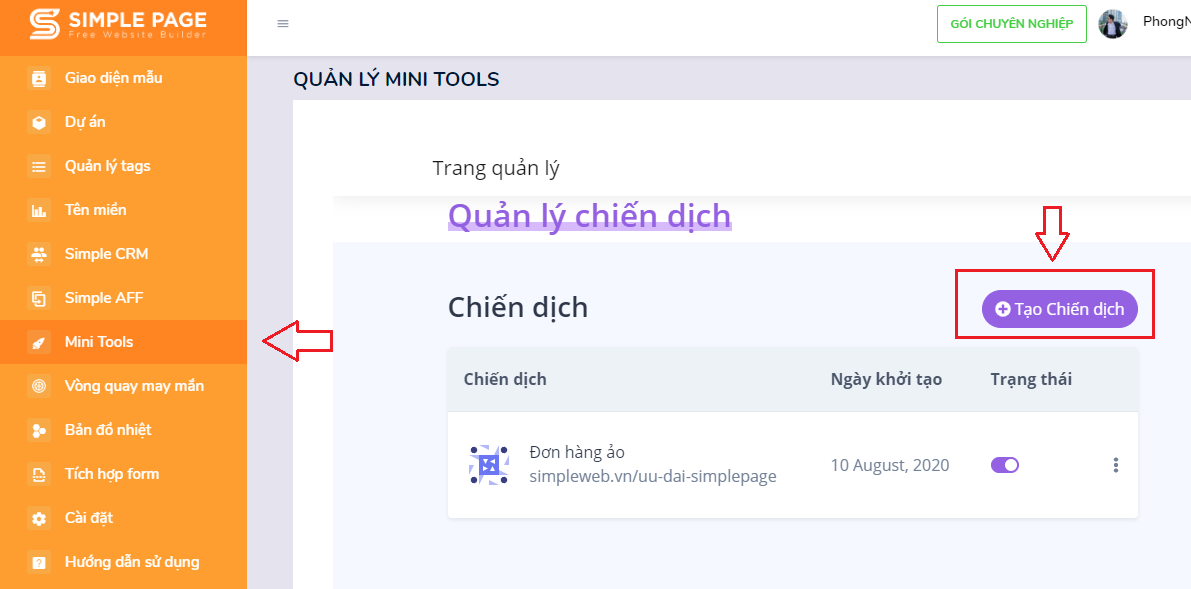
Để sử dụng tính năng này bạn vào phầnMini Toolsở giao diện Simple Page.

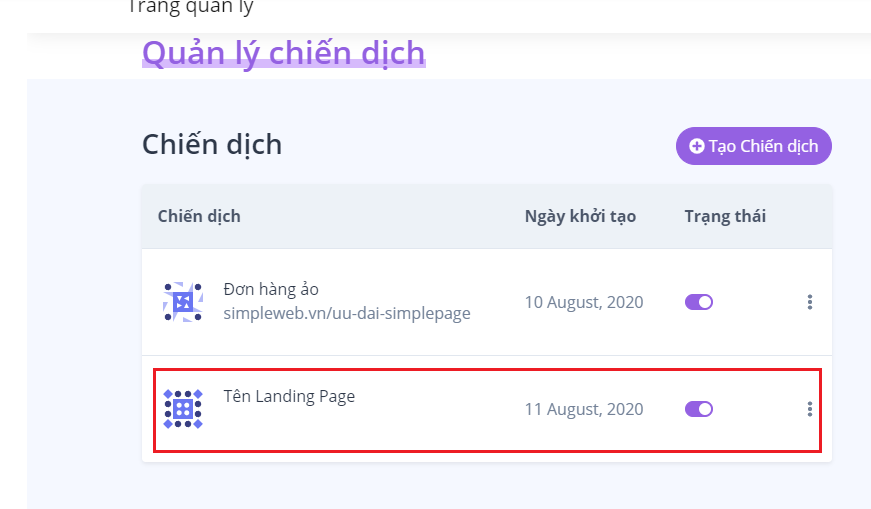
Với mỗi chiến dịch bạn có thể tạo riêng cho từng Landing Page để tiện theo dõi.
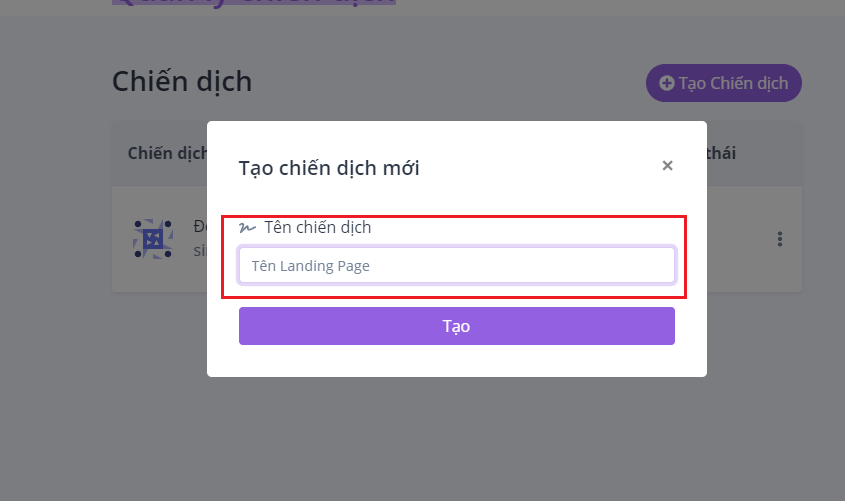
BấmTạo chiến dịch

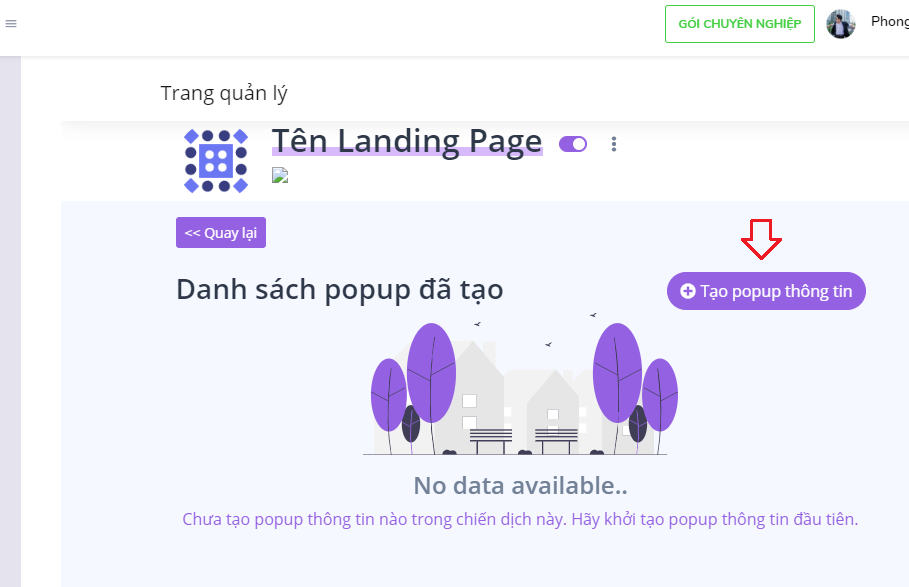
Sau khi tạo thành công bạn đi đến cài đặt cho chiến dịch

Tại giao diện này bạn sẽ tiến hành tạo popup hiển thị cho chiến dịch

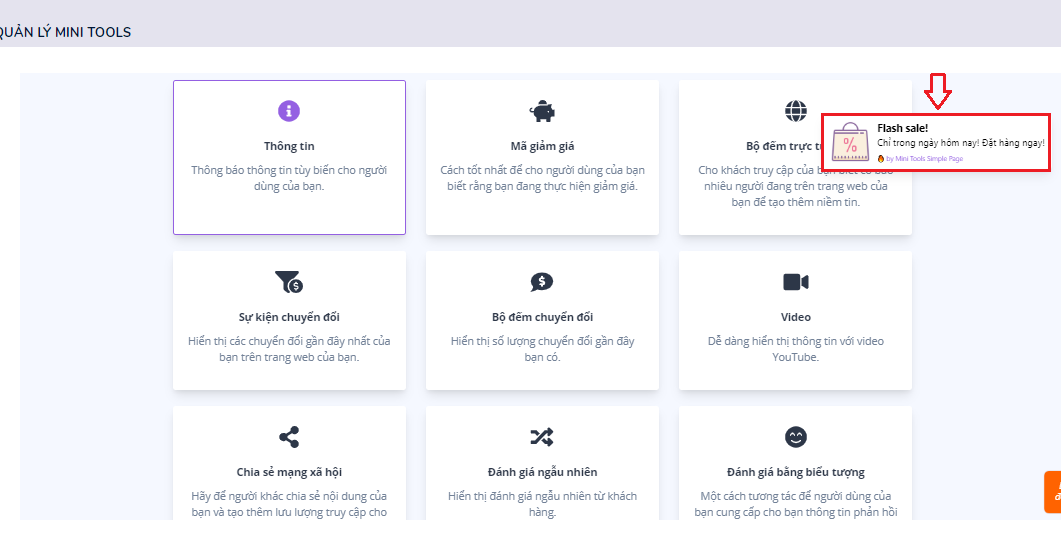
Tại đây có rất nhiều dạng hiển thị popup đáp ứng nhiều nhu cầu khác nhau như
- Popup thông tin
- Tặng mã giảm giá
- Bộ đếm truy cập
- Đơn hàng ảo
- Bố đếm người mua hàng ảo
- Hiển thị video
- Chia sẻ trên các MXH
- Đánh giá trải nghiệm
- …

Sau khi chọn được mẫu popup phù hợp, bước tiếp theo sẽ đến giao diện thiết lập thông tin cho mẫu popup.

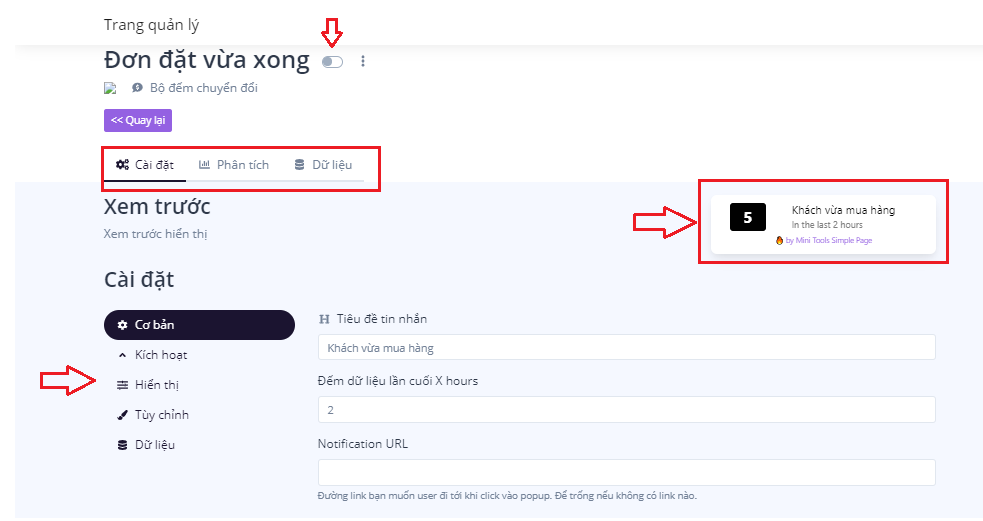
Trong ví dụ này mình vừa lựa chọn mẫu ‘Bộ đếm chuyển đổi” (với mỗi mẫu sẽ có các thông tin khác nhau bạn hãy trải nghiệm nhé)
Tại phần cài đặt này sẽ có các phần mà bạn cần quan tâm đó là
- Phần Cài đặt: là nơi để bạn cung cấp các thông tin về mẫu popup hiển thị
- Phần Phân tíchlà nơi hiển thị các lượt view, lượt click trên landing page
- Phần Dữ liệulà nơi lưu các data mà khách hàng cung cấp trên popup (áp dụng cho các mẫu popup yêu cầu khách để lại thông tin)
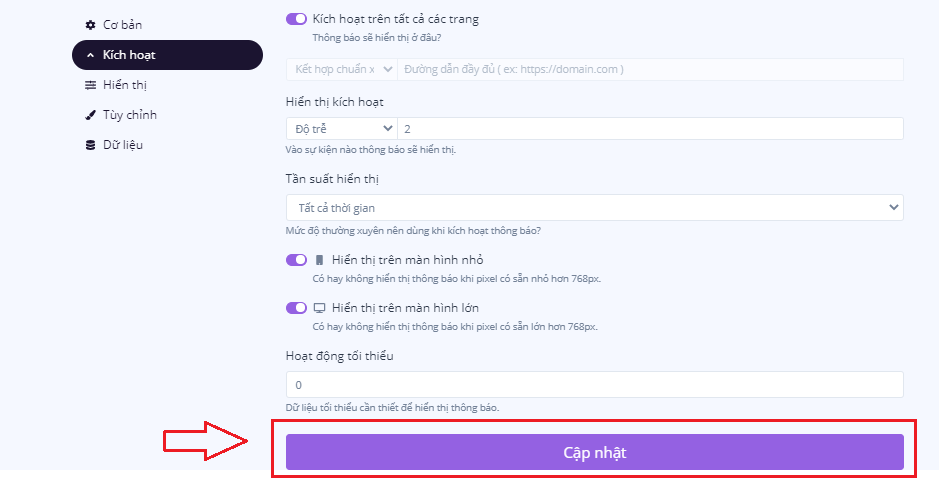
Tạiphần cài đặtbạn sẽ thiết lập các thông tin cho popup như:
- Nội dung hiển thị
- Icon hình ảnh hiển thị
- Vị trí xuất hiện trên màn hình
- Thời gian xuất hiện popup
- Thời gian hiển thị popup
- Tùy biến màu sắc cho popup
Sau khi cài đặt xong bạn click vàonút Cập nhật

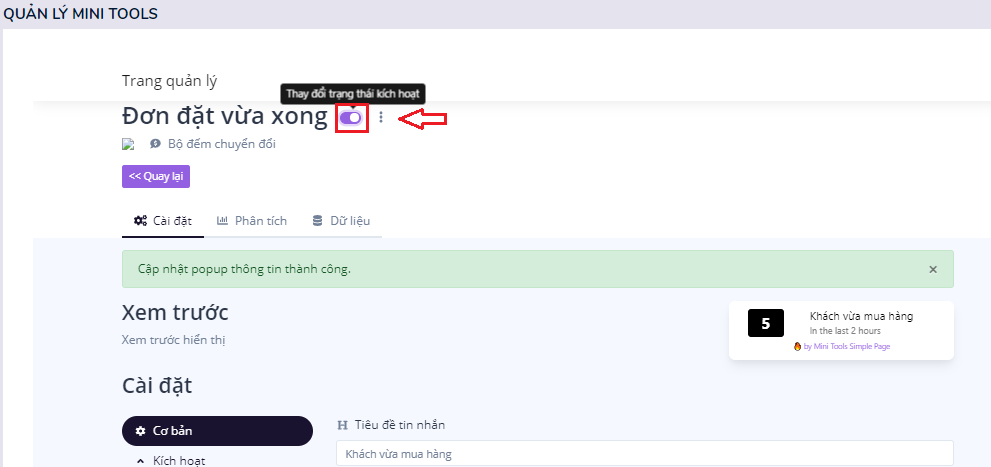
*Lưu ý: Sau khi cập nhật xong thì popup này vẫn chưa hoạt động mà bạn cần kích hoạt nó lên (xem hình ảnh bên dưới)

Tích hợp Mini tool vào Landing Page
Vậy là vừa rồi bạn đã thiết lập cài đặt cho popup thành công, tiếp theo bạn cần làm là tích hợp popup này vào landing page để chạy quảng cáo.
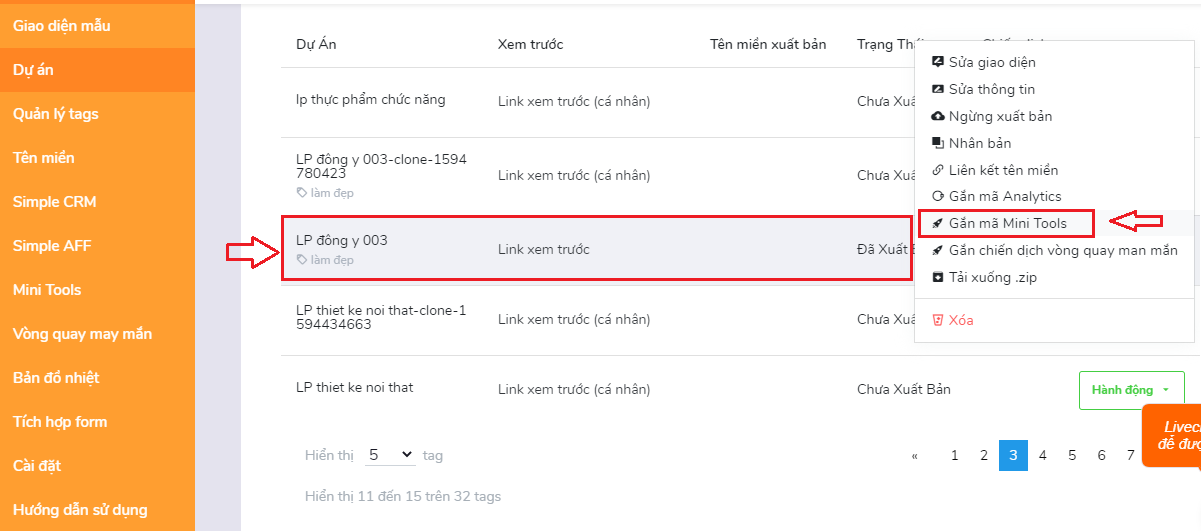
Vào phần dự án cần tích hợp Mini tools >Chọn dự án(lưu ý dự án cần được xuất bản trước khi tích hợp Mini tools) >Hành động>Gắn mã Mini Tools

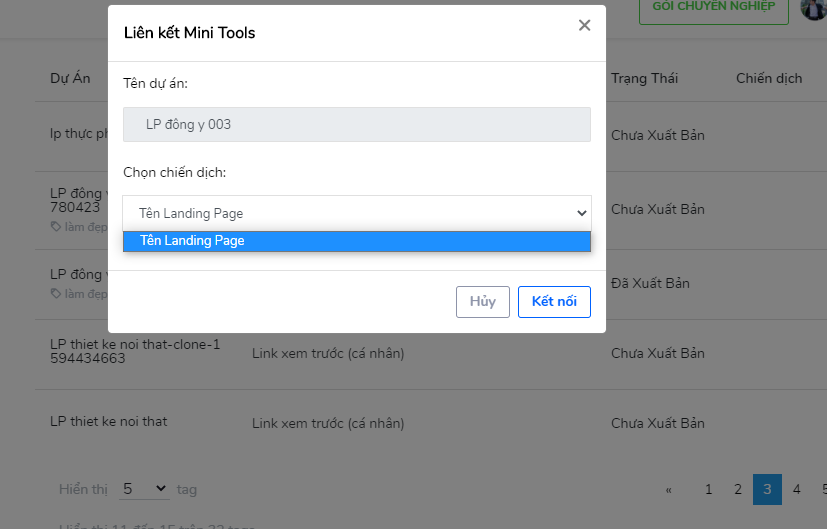
Khi liên kết mini tools hiển thị > Bạn hãy chọn tên chiến dịch Mini tools cần tích hợp và nhấnKết nối

Khi hiển thị thông báo như hình dưới là bạn đã tích hợp thành công

Kiểm tra Mini tool hiển thị
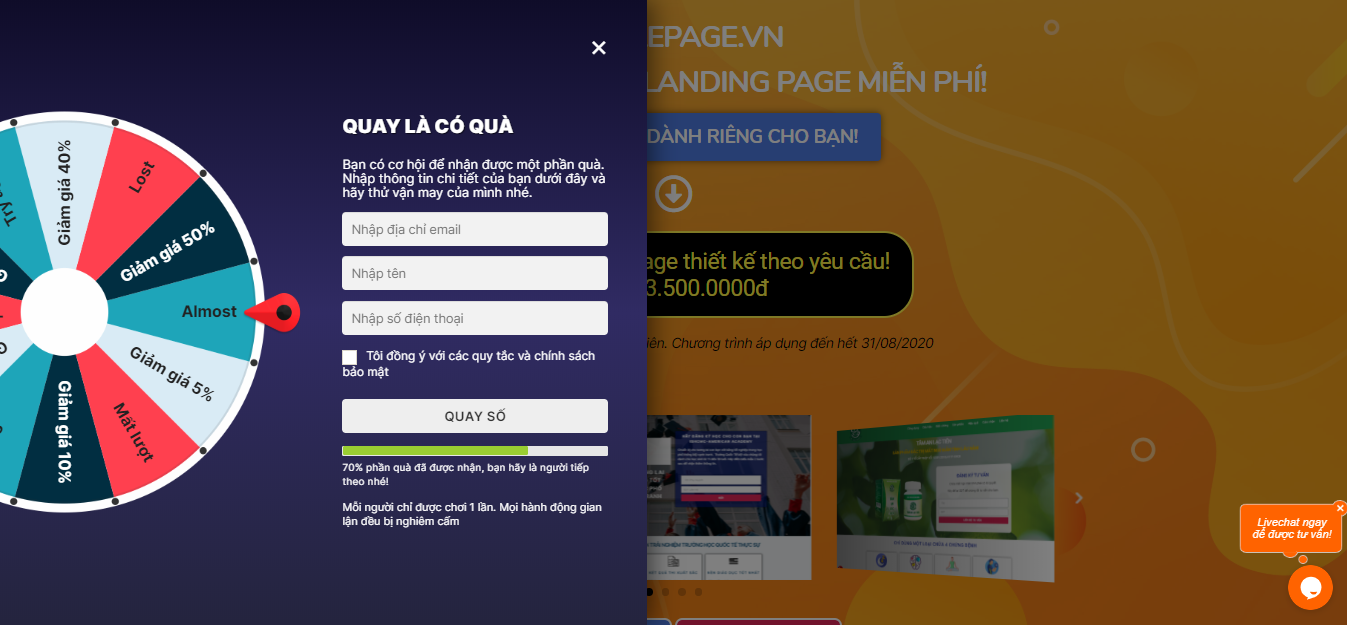
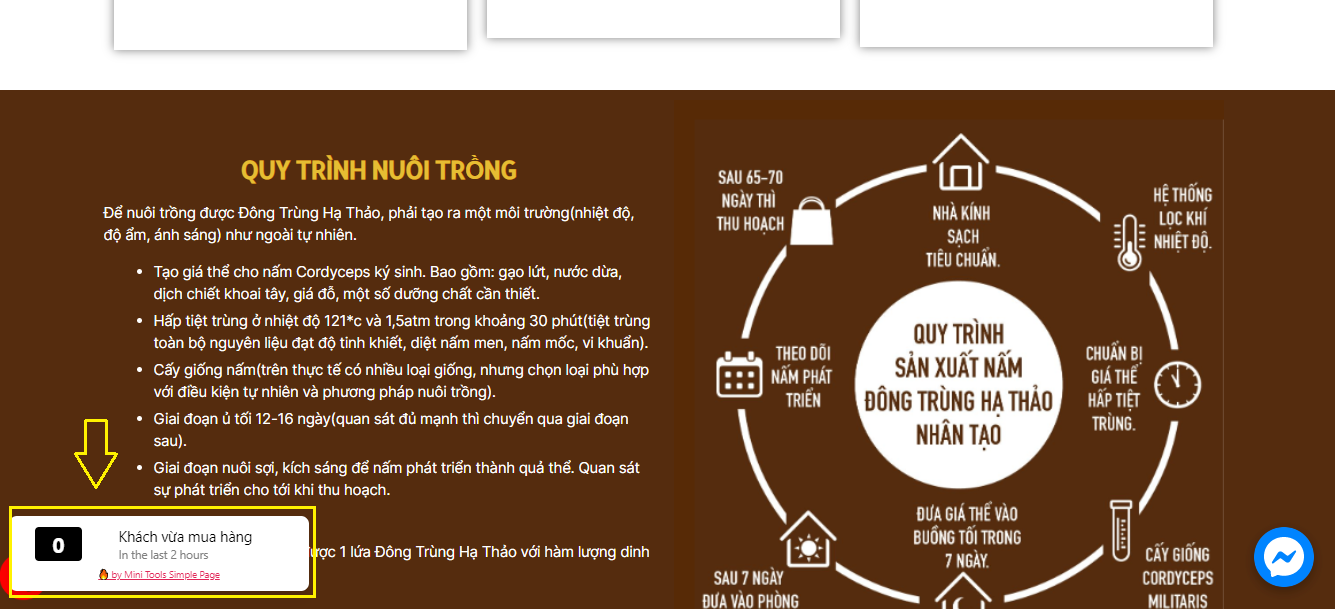
Để kiểm tra mini tool hiển thị ra sao bạn chỉ cần mở link xem trước landing page để xem.
Sau vài giây sẽ hiển thị mẫu popup như đã thiết lập như hình bên dưới.
Để tùy biến mini tools bạn chỉ cần vào lại phần Cài đặt Mini Tool để chỉnh sửa trực tiếp.

Xem video hướng dẫn chi tiếttại đây