Cách 1: Chọn nút từ kho mẫu có sẵn
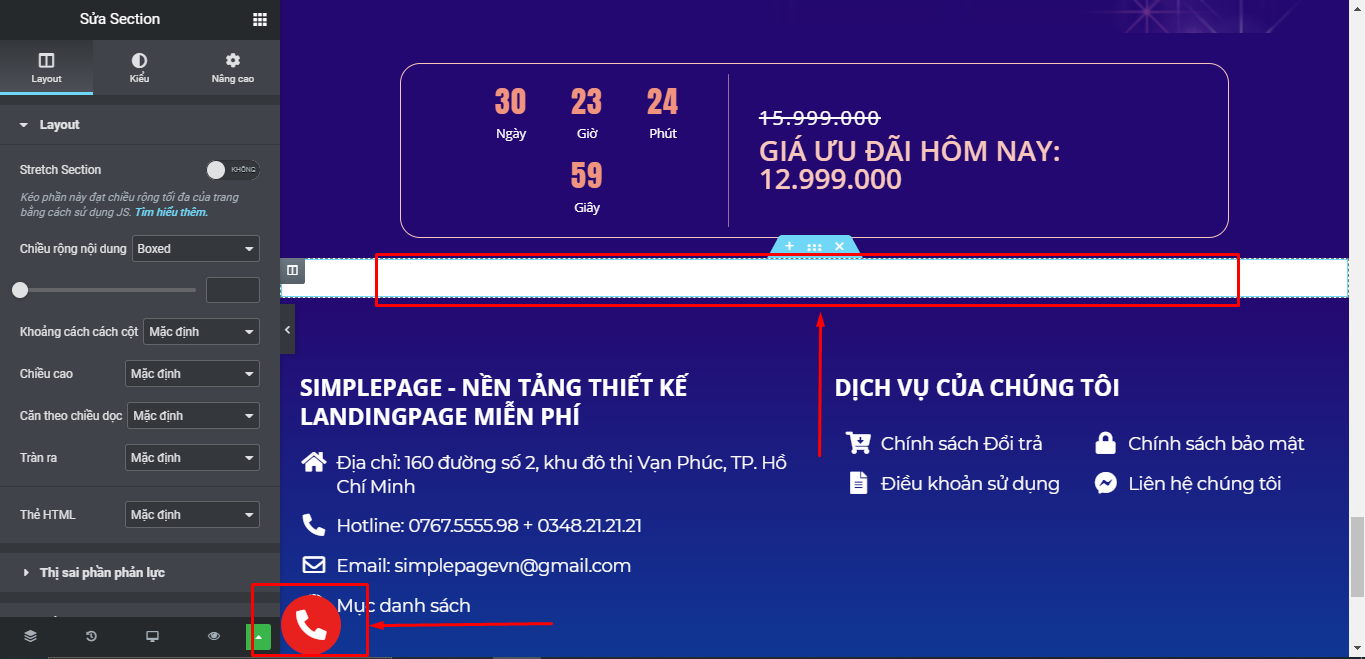
Bước 1: Thêm mới 1 khoảng trống bằng cách nhấp vào nút (+) trên một section bất kỳ.
Bước 2: Nhấp vào biểu tượng màu xám trong ô trống vừa mở để vàoThư viện.
Bước 3: Tại cửa sổThư viện, hãy lựa chọn mẫu phù hợp với ý muốn của bạn để chèn vào trang nhé. Chọn mụcIcon Mạng xã hội.
NhấpChènvới mẫu nút bạn ưng ý.
Tại bước này sẽ hiển thị một khung thông báo để xác nhận lần nữa, bạn chỉ cần nhấpCólà xong.
Và đây là kết quả chèn nút thành công. Khung section trống sẽ biến mất ở bản xem trước và bản xem chính thức trên tên miền, còn hiển thị ở trình chỉnh sửa sẽ trông như ảnh dưới, bạn không cần lo lắng.

Cách tạo nút như trên rất thuận tiện vì nhanh và đơn giản, màu sắc các nút bạn có thể thay đổi cho phù hợp với tông màu chủ đạo của trang. Tuy nhiên, nếu cần nhiều nút hơn, hoặc muốn xóa bớt thì việc này sẽ khiến bạn bị rối nếu không nắm rõ cách định vị nút. Cách 2, sẽ hướng dẫn chi tiết hơn cách định vị từng nút theo ý muốn.
Cách 2: Tự tạo và định vị nút theo ý muốn
Bước 1: Tạo 1 section trống để thêm các nút vào trang Landing Page. Chọn nút (+) trên đầu một section bất kỳ.
Chọn thêm nút (+) lần nữa.
Tại bảng chọnCấu trúc của bạn, hãy chọn cấu trúc section 1 ô như dưới để dễ dàng cho việc tùy chỉnh sau này.
Bước 2: Kéo thả nút hoặc icon vào section trống vừa tạo.
Kéo thảNútvào trang, đường màu xanh hiển thị vị trí nút được thêm vào nhé.
Tại khungchỉnh sửa Nút, bạn chọn bảngNâng caođể cài đặt.
Chọn mụcĐịnh vị.
Cài đặtVị tríthì hãy chọnCố định, để cố định nút chỉ nằm ở một góc của trang Landing Page.
Mặc định, nút sẽ nằm ở góc trên bên trái của trang.
Để cài đặt vị trí nút theo ý muốn, bạn chỉ cần chọnĐịnh hướng nganghoặcĐịnh hướng dọcvà thêm vàoOffset ngang, dọccác đơn vị khoảng cách để điều chỉnh.
Như trên bảng cài đặt ở trên, nút sẽ nằm ở bên trái phía dưới của trang, cách lề dưới 10px, cách lề trái 30px.
Lưu ý: Đừng để trống các ô đơn vị khoảng cách để tránh nút bị lệch hoặc bị lỗi.
Tóm lại, bạn đã có thể tự tạo các nút icon liên hệ tiện ích ở mỗi trang LDP rồi, sử dụng các mẫu có sẵn để tiết kiệm thời gian hơn nhé. Cần hỗ trợ cứ nhắn Livechat để đội ngũ Simple Page hướng dẫn và hỗ trợ bạn.