Hướng dẫn tích hợp Chat Facebook vào Landing Page
Landing Page sau khi thiết kế xong ở Simple Page bạn cần xuất bản để lấy đường link của landing page.
Ví dụ sau khi xuất bản dự án bạn có link landing page là//simpleweb.vn/mau-landingpage-lam-dep-004/
Bây giờ muốn tích hợp thêm chat Facebook vào landing page trên thì bạn truy cập phần cài đặt Fanpage Facebook.
Sau đó vào phầnTin nhắn nâng caođể điền tên miền“//simpleweb.vn/mau-landingpage-lam-dep-004/” muốn tích hợp livechat Facebook.
Tại đây bạn sẽ thêm tên miền cần chèn livechat Facebook.
Lưu ý nếu website của bạn có sử dụng SSL thì đừng quên thêm HTTPS ở trong đường dẫn nhé.
Nhấn lưu lại là xong.
Tiếp theo bạn truy cập vào phầnNhắn tin
Sau đó đi đến phầnThêm Messenger vào trang web > Bắt đầu
Nhấn tiếp tục

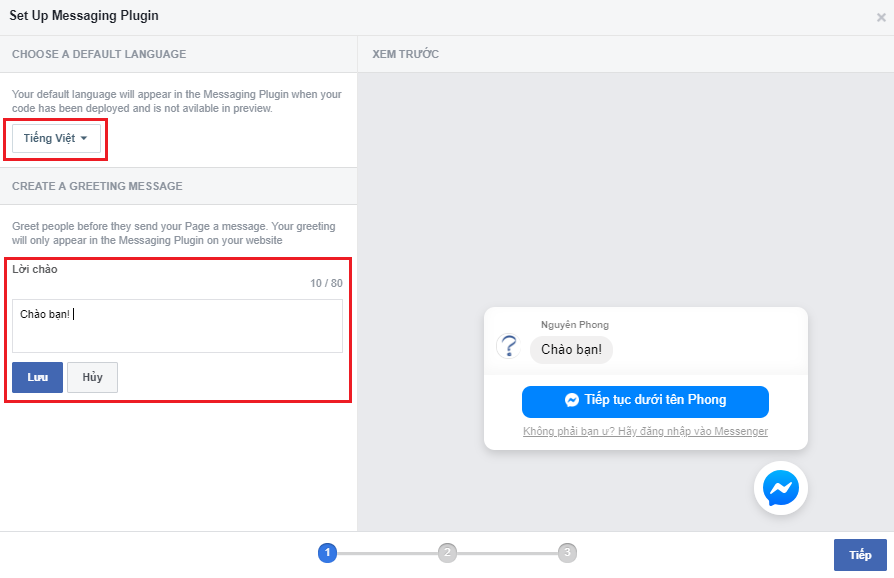
Tại đây bạn có thể cài đặt ngôn ngữ chat Facebook trên website và tùy biến nội dung lời chào.
Tiếp theo bạn có thể tùy biến màu sắc nội dung chat.
Và cuối cùng là phần lấy mã code để chèn vào Landing Page như sau:
Bạn tìm đến phần dự án cần cài mã Google Tag Manager > Hành động > Gắn mã Analytics
Sau đó tìm đến phần Mã tùy chỉnh > Dán đoạn code livechat vào > Cập nhật
Nhấn lưu lại (cập nhật) lại landing page để hoàn tất.