Hướng dẫn Tạo Chatbot Facebook Cá Nhân và Fanpage Hiệu Quả với Node.js và Dialogflow
Tại bài viết trước, chúng ta đã cùng nhau tìm hiểu cách tạo chatbot cho trang cá nhân trên Facebook Messenger. Hôm nay, chúng ta sẽ tiếp tục với một chủ đề tương tự nhưng tập trung vào việc xây dựng chatbot cho một tài khoản kênh Facebook cá nhân, đồng thời mở rộng sang hướng dẫn tạo chatbot cho Fanpage. Bài viết này sẽ ứng dụng Node.js và Dialogflow để phát triển và huấn luyện các chatbot này.
Để triển khai, chúng ta sẽ sử dụng Node.js cho phần backend và Dialogflow cho việc xử lý ngôn ngữ tự nhiên. Điều này mang lại sự linh hoạt và mạnh mẽ cho chatbot của bạn.
Chuẩn Bị
Trước khi bắt đầu, hãy đảm bảo bạn đã chuẩn bị đầy đủ các công cụ và tài khoản cần thiết:
- Môi trường Node.js: Cài đặt Node.js và trình quản lý gói (npm hoặc yarn) trên máy tính của bạn. Bạn có thể tải trình cài đặt từ trang chủ Nodejs.
- Tài khoản Google: Cần thiết để sử dụng Dialogflow.
- Tài khoản Facebook: Một tài khoản Facebook cá nhân hoặc một trang Facebook (Fanpage) mà bạn muốn tạo chatbot.
Phần 1: Tạo Chatbot cho Tài Khoản Facebook Cá Nhân bằng Node.js và Dialogflow
Bước 1: Thiết Lập Môi Trường Node.js
Đầu tiên, hãy cài đặt Node.js. Cách cài đặt sẽ khác nhau tùy thuộc vào hệ điều hành của bạn:
- Windows: Tải tệp `node-vx.x.x.msi` từ trang chủ Node.js và tiến hành cài đặt như một ứng dụng thông thường.
- Ubuntu: Mở terminal và chạy lệnh:
sudo apt install nodejs npm - macOS: Tải tệp `node-vx.x.x.pkg` từ trang chủ Node.js và cài đặt.
Sau khi cài đặt, bạn có thể kiểm tra xem Node.js đã được cài đặt thành công hay chưa bằng cách mở terminal (hoặc Command Prompt/PowerShell trên Windows) và gõ:
node -v
npm -v

Nếu hiển thị phiên bản của Node.js và npm, nghĩa là môi trường đã sẵn sàng. Thay cho npm, bạn có thể sử dụng yarn, một trình quản lý gói khác nhanh hơn. Để cài đặt yarn, bạn có thể dùng lệnh sau:
npm install --global yarn
Bước 2: Tạo Project Node.js và Cài Đặt Các Gói Cần Thiết
Tạo một thư mục mới cho dự án của bạn và khởi tạo project Node.js bằng lệnh:
yarn init

Sau khi khởi tạo dự án, bạn cần cài đặt các thư viện (packages) cần thiết. Dưới đây là danh sách các dependencies mà bạn có thể thêm vào tệp package.json của mình:
{
"name": "ChatBot",
"version": "1.0.0",
"description": "Chatbot messenger for personal account",
"main": "server.js",
"scripts": {
"start": "node starter.js"
},
"keywords": [],
"author": "LCD",
"license": "MIT",
"dependencies": {
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-register": "^6.26.0",
"dialogflow": "^0.6.0",
"facebook-chat-api": "^1.6.0",
"node-env-file": "^0.1.8"
}
}
Sau khi cập nhật tệp package.json, hãy chạy lệnh sau để cài đặt tất cả các dependencies:
yarn install
Hoặc, bạn có thể thêm từng package một bằng lệnh:
yarn add <tên-package>
Một số package quan trọng và vai trò của chúng:
- Babel (babel-polyfill, babel-register, …): Giúp bạn viết code JavaScript hiện đại (ES6+) và biên dịch nó sang các phiên bản cũ hơn mà trình duyệt hoặc Node.js có thể hiểu được.
- dialogflow: Thư viện chính để tương tác với Dialogflow API, cho phép chatbot hiểu và xử lý ngôn ngữ tự nhiên của người dùng.
- node-env-file: Giúp đọc các biến môi trường từ tệp
.env, rất hữu ích để lưu trữ các thông tin nhạy cảm như tài khoản, mật khẩu API, v.v. - facebook-chat-api: Là thư viện cốt lõi để kết nối với Facebook Messenger, xử lý tin nhắn đến và gửi tin nhắn đi.
Bước 3: Xây Dựng Project Dialogflow
Truy cập trang Dialogflow và đăng nhập bằng tài khoản Google của bạn.


Sau khi tạo tài khoản thành công, bạn sẽ thấy giao diện chính của Dialogflow. Nhấn vào nút “Create Agent” hoặc biểu tượng dấu cộng để tạo một dự án chatbot mới.

Đặt tên cho chatbot của bạn. Hiện tại, Dialogflow hỗ trợ nhiều ngôn ngữ nhưng có thể chưa có tiếng Việt đầy đủ. Tuy nhiên, bạn vẫn có thể cấu hình ngôn ngữ và huấn luyện bot với các câu trả lời.

Sau khi tạo xong agent, bạn sẽ được chuyển đến trang quản lý chatbot. Tại đây, bạn có thể thiết lập các intents (ý định của người dùng), entities (thực thể), và các phản hồi.
Hãy bắt đầu bằng việc bật tính năng “Small Talk” để chatbot có thể trò chuyện cơ bản.


Sau khi bật Small Talk, bạn có thể tùy chỉnh thêm các câu hỏi và trả lời mặc định để chatbot có thể xử lý các cuộc trò chuyện thông thường.
Tiếp theo, bạn cần lấy thông tin về Project ID của Dialogflow. Truy cập vào phần “Settings” của agent.

Để kết nối Node.js với Dialogflow, bạn cần tải tệp cấu hình xác thực từ Google Cloud Platform. Truy cập vào trang Google Cloud Console.

Trong danh sách dự án, chọn dự án Dialogflow mà bạn vừa tạo.

Ở menu bên trái, điều hướng đến API & Services -> Credentials.

Tìm mục OAuth 2.0 Client IDs và tải tệp cấu hình JSON về máy. File này chứa thông tin xác thực để ứng dụng Node.js của bạn có thể truy cập Dialogflow API. Lưu file này vào thư mục gốc của dự án Node.js.

Bước 4: Viết Code Node.js
Quay trở lại thư mục dự án Node.js của bạn.
- Tạo tệp `.env`: File này dùng để lưu trữ các thông tin nhạy cảm. Tạo một tệp tên là `.env` và thêm các dòng sau, thay thế các giá trị mẫu bằng thông tin thực của bạn:
FB_EMAIL=your.fb.email@gmail.com
FB_PASSWORD=your.fb.password
PROJECT_DIALOGFLOW_ID=your-bot-id
DIALOGFLOW_SESSION_ID=quickstart-session-id
GOOGLE_APPLICATION_CREDENTIALS=./your-credential-file.jsonGiải thích các biến:
FB_EMAIL: Email đăng nhập tài khoản Facebook dùng cho bot.FB_PASSWORD: Mật khẩu tài khoản Facebook dùng cho bot.PROJECT_DIALOGFLOW_ID: ID của dự án Dialogflow bạn đã tạo ở bước 3.DIALOGFLOW_SESSION_ID: Một ID duy nhất cho mỗi phiên trò chuyện với Dialogflow. Bạn có thể đặt tùy ý.GOOGLE_APPLICATION_CREDENTIALS: Đường dẫn đến tệp JSON xác thực Dialogflow bạn đã tải xuống.
Mục đích của tệp .env là để giữ cho các mã bí mật không bị lộ trực tiếp trong code. Trong môi trường production, bạn nên cấu hình các biến này thông qua biến môi trường của máy chủ.
- Tạo tệp `starter.js`: File này dùng để khởi động ứng dụng Node.js và sử dụng Babel để biên dịch code ES6.
require('babel-register')(
{
presets: [ 'env' ]
}
);
module.exports = require('./server.js');- Tạo tệp `dialogflow.handle.js`: File này chứa logic xử lý tin nhắn với Dialogflow.
import dialogflow from 'dialogflow';
export default class DialogflowHandle {
constructor() {
this.query = '';
this.sessionClient = new dialogflow.SessionsClient();
this.sessionPath =
this.sessionClient.sessionPath(
process.env.PROJECT_DIALOGFLOW_ID,
process.env.DIALOGFLOW_SESSION_ID
);
this.request = {
session: this.sessionPath,
queryInput: {
text: {
text: '',
languageCode: 'en-US', // Bạn có thể thay đổi ngôn ngữ nếu cần
},
},
};
}
handleMessage(sentence) {
this.request.queryInput.text.text = sentence;
return new Promise(
(resolve, reject) => {
this.sessionClient.detectIntent(this.request)
.then(resolve)
.catch(reject);
}
);
}
}- Tạo tệp `server.js`: Đây là file chính xử lý logic kết nối Facebook, nhận tin nhắn và gửi phản hồi qua Dialogflow.
if (process.env.NODE_ENV !== 'production') { // Đọc biến môi trường trong file .env ở local
var env = require('node-env-file');
env('.env');
}
import fbApi from 'facebook-chat-api';
import fs from 'fs';
import DialogflowHandle from './dialogflow.handle';
const readFileSession = () => { // Hàm này để đọc file sessions đăng nhập của Facebook
try {
const file = fs.readFileSync('appstate.json', 'utf8');
return JSON.parse(file);
} catch(error) {
return null;
}
};
const appState = readFileSession();
const credentials = { // Lưu sessions, email và password Facebook. Nếu có sessions còn hạn, không cần đăng nhập lại.
appState,
email: process.env.FB_EMAIL,
password: process.env.FB_PASSWORD
};
const dialogflowHandle = new DialogflowHandle();
fbApi(credentials, (err, api) => {
if(err) return console.error(err);
fs.writeFileSync('appstate.json', JSON.stringify(api.getAppState())); // Lưu lại sessions mới sau khi refresh
api.listen((err, message) => {
dialogflowHandle.handleMessage(message.body)
.then((data) => {
const result = data[0].queryResult;
api.sendMessage(result.fulfillmentText, message.threadID);
})
.catch((error) => {
api.sendMessage(`Error: ${error}`, message.threadID);
});
});
});Để chạy dự án, mở terminal trong thư mục dự án và gõ:
yarn start

Nếu mọi thứ được thiết lập đúng, chatbot của bạn sẽ bắt đầu hoạt động và trả lời tin nhắn trên Facebook.


Phần 2: Hướng Dẫn Tạo Chatbot cho Facebook Fanpage (Sử dụng Nền Tảng Bên Thứ Ba)
Ngoài việc tự xây dựng bằng code, bạn có thể sử dụng các nền tảng tạo chatbot chuyên nghiệp để tiết kiệm thời gian và công sức, đặc biệt là với các Fanpage. Dưới đây là hướng dẫn sử dụng Botsify, một công cụ phổ biến để tạo chatbot cho Fanpage.
Facebook Messenger Bot là một giải pháp hiệu quả giúp các quản trị viên Facebook Page tự động hóa tương tác với người dùng. Với các API được Facebook cung cấp, việc thiết lập chatbot trở nên dễ dàng hơn, đòi hỏi ít kỹ năng lập trình.
Một số tài nguyên hữu ích:
- Chatbot Facebook là gì? Ứng dụng vào kinh doanh online hiệu quả
- 10 CÁCH ĐỂ XÂY DỰNG CHATBOT BÁN HÀNG ONLINE HIỆU QUẢ
- Hướng dẫn chạy quảng cáo Facebook theo UID và thu phễu khách hàng bằng Chatfuel
Bước 1: Tạo Facebook App và Thiết Lập Cơ Bản
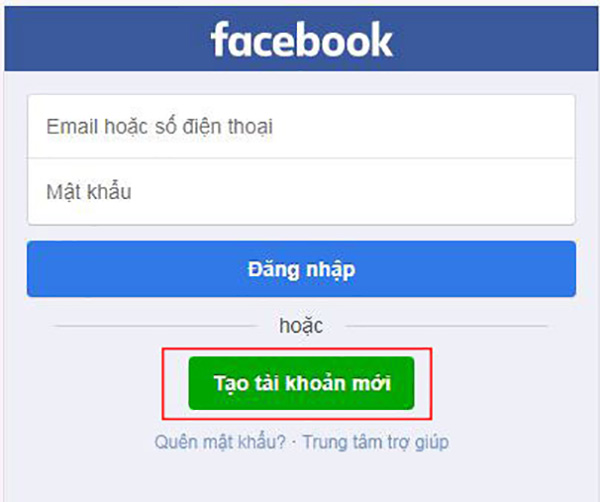
Đầu tiên, bạn cần có một Facebook Page. Sau đó, truy cập vào trang Facebook for Developers và đăng nhập bằng tài khoản Facebook của bạn.
Phía góc phải giao diện, rê chuột vào hình đại diện và chọn Add a New App.

Chọn nền tảng là “WWW” (cho web).

Nhấn Skip and Create App ID.

Điền các thông tin cần thiết cho ứng dụng của bạn. “Application name” và “Category” là bắt buộc.

Sau khi tạo thành công, bạn sẽ được dẫn đến trang Dashboard của ứng dụng. Chú ý đến các mục Messenger và Webhooks.

Nhấn vào mục Messenger và chọn Get Started.

Tại trang tiếp theo, dưới phần Token Generation, chọn Select a Page và chọn Facebook Page bạn muốn thiết lập chatbot.

Một hộp thoại xác nhận sẽ hiện ra. Nhấn OKAY để cấp quyền cho ứng dụng liên kết với Fanpage của bạn.
[